Vous souhaitez lire cet article en français ? cliquez ici
Context
First, let’s call our project “TMG” (for Tintin & Milou Group) . It gathers two brands (Tintin and Milou). Each of them has its own products, prices, payments methods, sales periods, etc.
Of course, each brand has its own visual identity. On top of that, both want to benefit from PWA Studio as front office, all hosted on Adobe Commerce Cloud.
Architecture
In a typical context, it would have been enough to create 2 websites, and 2 themes based on “blank” (or “Luma”, but this is another debate).
Except that here, front office will be PWA applications. Se we will keep the 2 websites and the 2 “classical” themes (because some of the pages will still remain outside of the PWA application, for example the account part), but will also add PWA Studio applications.
In order to achieve this, we created these two GIT repositories:
First, named backend-tmg, containing the backend part for Adobe Commerce Cloud :
<root>
| composer.lock
| .magento.app.yaml
| app
| etc
| config.pgp
| ...
The second, pwa-tmg, intended to host PWA Studio applications, based on this architecture:
<root>
| tintin // contains the entire first application
| yarn.lock
| .env.dist
| ...
| milou // contains the 2nd app
| yarn.lock
| .env.dist
| ...
Deploy
Site is ready, it “works locally” (yes, we know =D), we now need to deploy it onto Cloud!
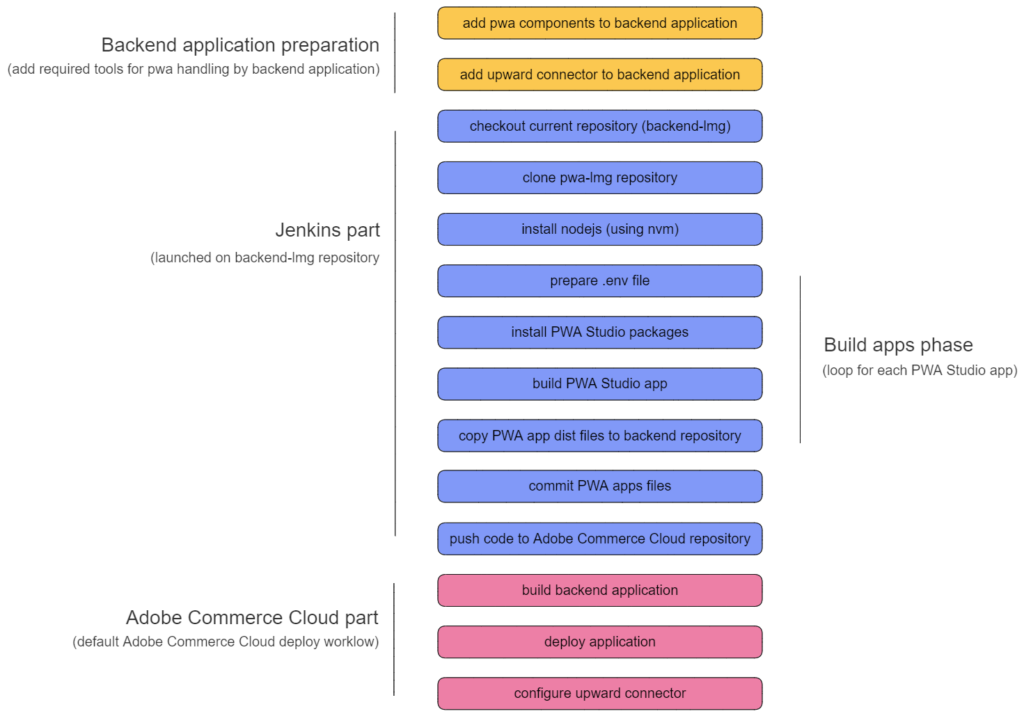
Here are the main steps we need to follow to deploy our site:

As you can see, a big part will be done by our continuous integration tool, Jenkins. The other will be done directly by the deploy scripts from Adobe Commerce Cloud (using .magento.app.yaml file)
“A bit” of code
Here is how we handle the part “Backend application preparation”
composer require magento/pwa magento/module-upward-connector
About the Jenkins part:
#!/usr/bin/env groovy
def tintinBackend = [:]
tintinBackend["staging"] = "https://mcstaging.tintin.com/"
tintinBackend["production"] = "https://mcprod.tintin.com/"
def milouBackend = [:]
milouBackend["staging"] = "https://mcstaging.milou.com/"
milouBackend["production"] = "https://mcprod.milou.com/"
pipeline {
agent any
stages {
stage('Building PWA apps') {
steps {
script {
// clone pwa-tmg repository
sh 'git clone --single-branch --branch ' + env.BRANCH_NAME + ' git@bitbucket.org:synolia/pwa-tmg.git /tmp/pwa'
// install nodejs (using nvm)
sh """#!/bin/sh -l
nvm install 14.19.0
nvm use 14.19.0
"""
// Building Milou app
// prepare .env file
sh 'cp /tmp/pwa/milou/.env.dist /tmp/pwa/milou/.env'
sh 'sed -i "s+#STORE_VIEW_CODE=+STORE_VIEW_CODE=milou_en+g" /tmp/pwa/milou/.env'
sh 'sed -i "s+MAGENTO_BACKEND_URL=+MAGENTO_BACKEND_URL=' + milouBackend[env.BRANCH_NAME] + '+g" /tmp/pwa/milou/.env'
// install PWA Studio packages
sh 'cd /tmp/pwa/milou/ && yarn install --production=false --frozen-lockfile'
// build PWA Studio app
sh 'cd /tmp/pwa/milou/ && echo yes|yarn build'
// copy PWA app dist files to backend repository
sh 'mkdir -p src/pwa/milou'
sh 'cp -r /tmp/pwa/milou/dist/* src/pwa/milou'
// Building Tintin app
// prepare .env file
sh 'cp /tmp/pwa/tintin/.env.dist /tmp/pwa/tintin/.env'
sh 'sed -i "s+#STORE_VIEW_CODE=+STORE_VIEW_CODE=tintin_en+g" /tmp/pwa/tintin/.env'
sh 'sed -i "s+MAGENTO_BACKEND_URL=+MAGENTO_BACKEND_URL=' + tintinBackend[env.BRANCH_NAME] + '+g" /tmp/pwa/tintin/.env'
// install PWA Studio packages
sh 'cd /tmp/pwa/tintin/ && yarn install --production=false --frozen-lockfile'
// build PWA Studio app
sh 'cd /tmp/pwa/tintin/ && echo yes|yarn build'
// copy PWA app dist files to backend repository
sh 'mkdir -p src/pwa/tintin'
sh 'cp -r /tmp/pwa/tintin/dist/* src/pwa/tintin'
}
}
stage('Deploy') {
steps {
script {
// commit PWA apps files
sh 'git remote add cloud project_id@git.region.magento.cloud:project_id.git'
sh 'git add -f src/pwa'
sh 'git commit -am "Adding PWA apps to repository"'
// push code to Adobe Commerce Cloud repository
if (env.BRANCH_NAME == 'master') {
sh 'git push --force cloud HEAD:production'
} else {
sh 'git push --force cloud HEAD:' + env.BRANCH_NAME
}
}
}
}
}
This part, even if in our case specific to Jenkins, can easily be transposed to any other continuous integration tool.
It could be even directly included in the hooks of the file .magento.app.yaml, if Adobe Commerce Cloud would allow the creation of environment-specific variables available at build time.
Finally, Adobe Commerce Cloud part, in the file .magento.app.yaml :
hooks:
# We run build hooks before your application has been packaged.
build: |
set -e
php ./vendor/bin/ece-tools run scenario/build/generate.xml
php ./vendor/bin/ece-tools run scenario/build/transfer.xml
# We run deploy hook after your application has been deployed and started.
deploy: |
php ./bin/magento pwa:upward:set --path $MAGENTO_CLOUD_APP_DIR/pwa/milou/upward.yml --scopeType website --scopeCode milou
php ./bin/magento pwa:upward:set --path $MAGENTO_CLOUD_APP_DIR/pwa/tintin/upward.yml --scopeType website --scopeCode tintin
php ./vendor/bin/ece-tools run scenario/deploy.xml
# We run post deploy hook to clean and warm the cache. Available with ECE-Tools 2002.0.10.
post_deploy: |
php ./vendor/bin/ece-tools run scenario/post-deploy.xml
CAREFUL: the building of the PWA Studio applications making some calls to the backends, you will have to deploy a first time without the PWA part, in order to have the websites/stores/store views and other configurations created in Adobe Commerce.
Finalization
To finish, in our case, the “customer account” part would still be delivered by the “Luma-based” theme, so we added this configuration:
php ./bin/magento config:set web/upward/front_names_to_skip customer
In the end, we have 2 websites for backend dans Adobe Commerce Cloud, each using its own PWA Studio app as front office, pretty easy, no?