Bonjour à tous,
Aujourd’hui, un petit article pour vous donner quelques astuces concernant les fichiers Statiques sur Magento.
Le problème
Si vous avez essayé de travailler avec des fichiers statiques (JavaScript, CSS, etc.) dans vos modules Magento, vous aurez probablement en tête le fameux :
php bin/magento setup:static-content:deploy
Cependant, attendre le lancement de cette commande à chaque modification de fichier semble pour le moins contre-productif.
Je me suis donc dit : « Si je trouve comment faire sans passer par cette commande, je vais revenir au bureau en héro ». Je me suis donc lancé.
L’analyse
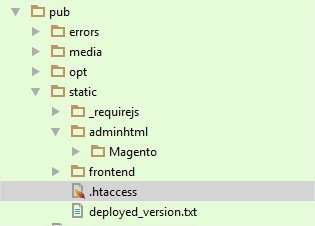
 Tout d’abord, pour rappel, les fichiers statiques de Magento2 se trouvent dans « pub/static ». Ces fichiers sont copiés depuis les nombreux thèmes et modules de vos projets. En général, ce type de dossier est gérable par liens symboliques (c’est par exemple le cas des Assets dans Symfony).
Tout d’abord, pour rappel, les fichiers statiques de Magento2 se trouvent dans « pub/static ». Ces fichiers sont copiés depuis les nombreux thèmes et modules de vos projets. En général, ce type de dossier est gérable par liens symboliques (c’est par exemple le cas des Assets dans Symfony).
De plus, j’avais déjà rencontré des notions de « SymLinks » dans les divers fichiers di.xml de Magento. Je pense notamment à la classe « Magento\Framework\App\View\Asset\MaterializationStrategy\Symlink » que l’on voit à de nombreux endroits.
Bref, à ce moment de l’aventure, je me dis : « C’est pas possible, ils [Magento] ont forcément prévu quelque chose avec les liens symboliques ! »
Je ne me suis penché sur l’implantation de la commande « setup:static-content:deploy ». Je suis vite arrivé à des objets de type « Deployer » et autres « Publisher ». Pour faire simple, il y a 3 types d’objets importants :
- La « strategy » qui décrit comment on va écrire le fichier
- Le « publisher », qui … publie via la stratégie
- Le « deployer » qui utilise le « publisher »
NB : « Magento\Framework\App\View\Asset\MaterializationStrategy\Symlink » est une stratégie.
L’objectif était donc d’arriver à dire à mon « publisher » quelle « strategy » utiliser. Voulant faire les choses proprement, je me suis donc pencher sur l’injecteur de dépendances. Le « deployer » utilise la classe « Magento\Framework\App\View\Asset\Publisher », et – oh miracle – le constructeur du « publisher » propose la signature suivante :
public function __construct(
\Magento\Framework\Filesystem $filesystem,
MaterializationStrategy\Factory $materializationStrategyFactory,
WriteFactory $writeFactory
)
Tout est dans le « materializationStrategyFactory » qui décrit les types de stratégies disponibles pour le publisher courant. C’est précisément là que j’avais vu le fameux « SymLink », dans un noeud du di.xml de mon projet (app/etc/di.xml) :
<virtualType name="developerMaterialization" type="Magento\Framework\App\View\Asset\MaterializationStrategy\Factory">
<arguments>
<argument name="strategiesList" xsi:type="array">
<item name="view_preprocessed" xsi:type="object">Magento\Framework\App\View\Asset\MaterializationStrategy\Symlink</item>
<item name="default" xsi:type="object">Magento\Framework\App\View\Asset\MaterializationStrategy\Copy</item>
</argument>
</arguments>
</virtualType>
La solution
Ce noeud « developerMaterialization » est précisément ce qu’il faut passer à notre publisher. Il suffit donc d’utiliser l’injecteur de dépendances pour cela. Dans le di.xml de notre projet (app/etc/di.xml), il suffit de remplacer :
type name="Magento\Framework\App\View\Asset\Publisher" shared="false" />
par
developerMaterialization
Et pour la dernière fois, vous pourrez lancer la fameuse :
php bin/magento setup:static-content:deploy
Vos fichiers statiques devraient être maintenant de vrais beaux liens symboliques.
Notez également que le dossier pub/static présente un .htaccess avec une utilisation de « mod_expire ». Pensez donc bien à commenter ce bloc le temps de vos développements, sous peine de mettre en cache navigateur vos fichiers (vous pouvez utiliser une extension navigateur désactivant les caches).
[alert-box color=’orange’]Attention, lors de la création de nouveaux fichiers, il faudra quand même relancer la commande de déploiement des fichiers statiques.[/alert-box]