Comme à son habitude, l’AFUP, association française des utilisateurs de PHP, a programmé cette année 4 journées de conférences dédiées à sa communauté (Tours, Lyon, Nantes, Lille). Mais confinement oblige, il a fallu s’organiser différemment. Les conférences ont été diffusées en ligne, en télé-conférence.
La première journée, organisée par l’antenne de Nantes, a été une réussite. L’un des collaborateurs de Synolia l’a suivie, voilà ce qu’il en a retenu.
Frédéric Bouchery : les structures de données en PHP
Twitter: @FredBouchery
Pour commencer, Frédéric Bouchery nous a soumis ses réflexions sur les structures de données alternatives aux tableaux.
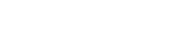
Il a tout d’abord rappelé comment les tableaux sont sauvés en mémoire : réservation de mémoire par puissance de 2, hachage des clés et passage obligé par une table de conversion dès que les tableaux sont associatifs ou dans le cas où on supprime une clé dans un tableau à clés numériques.

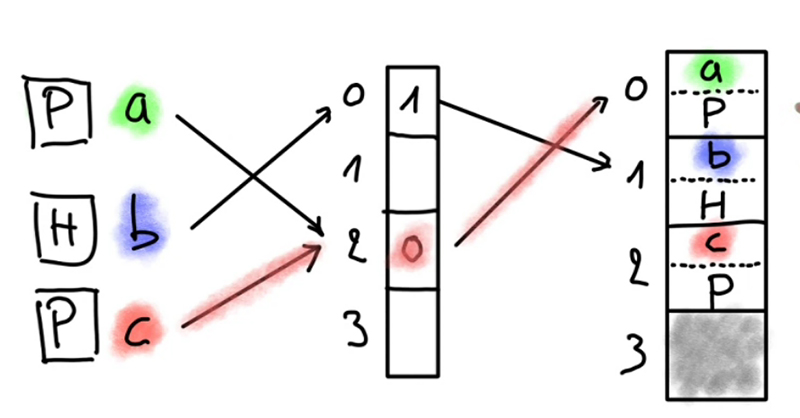
Il nous a ensuite présenté des benchmarks « temps de calcul » et « mémoire RAM entre les array » ainsi que différentes structures de stockage alternatives : SPL, Ds\Vector, Ds\Stack, Ds\Deque, Ds\Queue, Ds\PriorityQueue et Ds\Map notamment.
Les tests portant sur 1 ou 10 millions de lignes montrent clairement de gros gains et, parfois, de gros inconvénients à utiliser ces structures de données. Par exemple, SplFixedArray offre un gros gain sur la fonction pop()… et de très mauvaises performances sur array_shift(). SplDoublyLinkedList améliore le shift, mais aux dépends d’un gros ralentissement sur le get (récupération d’une valeur) :

Cela peut faire hésiter… Mais en fait, pas tant que ça ! Frédéric Bouchery admet qu’en utilisation normale, les gains et pertes sont négligeables car nous manipulons de petits tableaux et, très rarement, des listes de plus de mille lignes.
En revanche, les structures de données présentées fournissent des méthodes qui facilitent la manipulation des tableaux. Par exemple, on utilisera le join() au lieu d’implode() pour une utilisation plus aisée : plus besoin de gérer la suppression de la glue en fin de chaîne. C’est du confort mais ça reste pratique !
Enfin, un dernier mot pour saluer la forme de cette intervention. Le conférencier s’est comporté comme un présentateur météo, debout devant un écran vert sur lequel les slides ont été projetées. Un petit effet waouh garanti, bravo !
Patrice de Saint Steban : mon email devient dynamique !
Twitter : @patoudss
Si vous avez déjà dû mettre en forme des emails html, vous avez dû, comme moi, vous demander quand va-t-on enfin moderniser la chose ? Google nous fournit un début de solution avec AMP EMAIL, et ça promet !
Durant sa conférence, Patrice de Saint Steban nous rappelle brièvement l’histoire du mail, le @, le premier spam et la reine d’Angleterre envoyant son premier mail (moment émotion). Il nous indique aussi les avantages du respect de l’AMP dans la création d’un site web.
Il enchaîne sur une démonstration de mail dynamique. Il s’envoie un mail qui propose une liste d’options, puis le modifie en direct. Pratique pour un sondage flash. De mémoire, cela se faisait avec un form au début des années 2000, mais c’était moyen et des outils comme Lotus Notes n’en voulaient pas.
Fonctionnellement, cela permet de corriger un mail après son envoi (et rien que pour ça, j’adhère). La personnalisation du contenu est aussi améliorée puisqu’on peut tenir compte des actions du destinataire : clic sur un bouton par exemple.
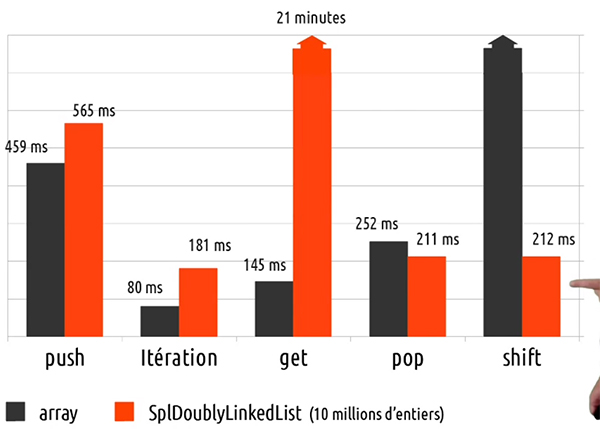
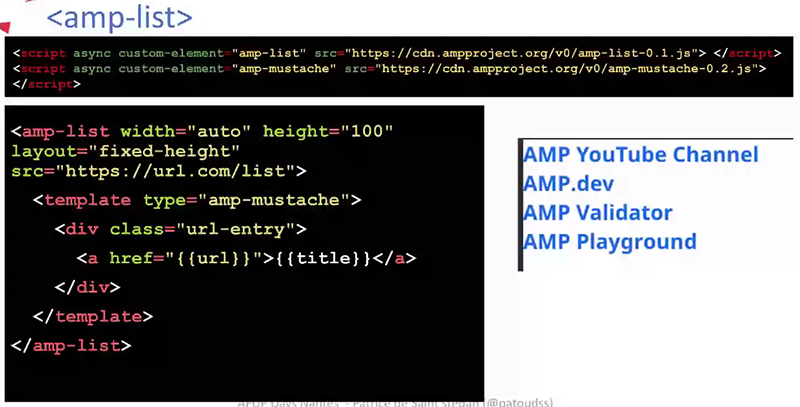
Techniquement, on ajoute simplement une nouvelle partie au mail : en plus de la section plain text et de la section html, on prévoit une section AMPHTML. Celle-ci sera affichée de préférence aux autres, si le destinataire l’a choisie. Dans Gmail, l’option est encore désactivée par défaut.

Ensuite, on ajoute des composants au contenu du mail. Ceux-ci sont encore limités puisqu’il s’agit pour l’instant uniquement de la béta, mais cela s’annonce prometteur. Les composants comprennent la version par défaut du contenu html et un template Moustache. Le contenu est mis à jour avec la dernière version à la réception du mail.

Un dernier mot pour dire, qu’en plus d’un affichage dynamique et plus rapide (on est sur de l’AMP), la sécurité est accrue si l’on affiche la partie AMP-MAIL du mail. Cela s’explique par l’utilisation d’un pseudo js qui reste limité à certaines actions. De plus, le mail ne peut faire appel qu’aux ressources de son serveur d’origine.
Du coup, pas de publicité ni de réseaux sociaux. Pourvu que ça dure.
Vincent Beauvivre : l’amour en héritage !
Twitter: @vibby0
Pour cette intervention, Vincent Beauvivre nous livre son retour d’expérience sur la rénovation de projets legacy pour le compte des entreprises qui les ont mis en place. Il s’agit de projets qui ne justifient pas de tout refaire de zéro, mais qui tournent souvent sous de vieilles ou très vieilles versions de PHP et utilisent, parfois, des dépendances qu’on ne trouve pas ou plus sur packagist.
L’un des grands retours est que l’aspect humain est primordial. L’appel à un prestataire externe peut blesser des susceptibilités et générer des freins ou des blocages dans l’avancement du projet. Il faut donc communiquer de manière permanente avec les équipes et être fermes mais diplomates.
Cela dit, la rénovation de l’application web se déroule en 7 grandes phases :
- Comprendre
- Analyser
- Planifier
- Outiller
- Permuter
- Moderniser
- Opportuniser
Il faut comprendre les enjeux du projet, le contexte, les relations entre les acteurs chez le client, leur vécu et leur affect par rapport à la version existante.
Il est également nécessaire d’analyser le code de manière meta pour en avoir une vue générale. Quels sont les points d’entrée, la config apache/nginx, les librairies, comment s’articule le MVC, quelles sont les urls, les lignes de commande, les classes…

A cela s’ajoutent des analyses statiques. Phan sert à débusquer des erreurs grossières. PhpMetric est capital pour communiquer des informations chiffrées aux décideurs.
Cette analyse est synthétisée et communiquée au client afin de l’aider à prendre sa décision sur ce qui doit être fait. C’est ce qui va lui permettre de choisir entre une refonte complète, une évolution ou une transition au fil de l’eau. Pour cela, il faut lui fournir des visuels, des mots qui vont lui parler (exemple “dette technique”) et faire le lien entre l’état de l’application et le vécu des usagers.
Avec ces informations, le client choisit les fonctionnalités à conserver, le niveau de documentation, la maintenance, l’équipe et le management du projet. Il est alors possible de planifier le développement choisi.
Ca y est, on démarre !
La première étape est maintenant d’outiller le projet. On commence par versionner l’existant et mettre en place un process de déploiement. En cas d’annulation, à ce stade, le client pourra en profiter, ce ne sera pas perdu. Le projet est conteneurisé. C’est le bon moment pour ajouter des tests.
On va appliquer un formatage PSR-12 avec PHP CS Fixer, histoire d’améliorer la lisibilité du code. Et pour maintenir cela, on ajoute des gits hooks et Grump PHP (par exemple). On peut maintenant réorganiser les fichiers du projet. La structure utilisée par Symfony est pertinente, avec un dossier config, un dossier var, un dossier public et un dossier srcLegacy dans lesquels on va laisser le code actuel.
Enfin, on va extraire les dépendances et les gérer via composer. Cela peut impliquer de créer des repos privés pour des dépendances qui ne sont pas ou plus desservies par packagist.
Il faut maintenant permuter le code en douceur, au fur et à mesure, de la version legacy vers la nouvelle version. Pour cela, on utilise le rewriting pour fournir 2 entrées (nouvelle et ancienne) aux urls du site web.
Avec PHP 7, on a vu apparaître des programmes qui aident à migrer le code depuis une vieille version de PHP. Très pratique.
La base de données est utilisée pour créer les entités (reverse-engineering). Vincent Beauvivre utilise Doctrine et, globalement, cela se passe bien, car si la structure était aberrante, le projet aurait été repris de zéro au lieu d’être rénové, après l’analyse initiale.
La mise en place de templates est une bonne idée. S’ils existent, il faudra les reprendre pour en séparer la logique métier, le cas échéant.
Il s’agit d’une étape délicate car le management ne voit absolument pas de changement. Les nouvelles fonctions remplacent les anciennes et le fonctionnement reste identique. Une manière de rassurer le client est de mettre en avant les corrections de bugs effectuées pendant la migration du code.
A ce stade, il serait préférable de moderniser le projet. Essentiellement, il s’agit de mettre en place l’injection des dépendances et de pratiquer du refactoring. Ce sera d’ailleurs aussi valable pour le front.
A y être, autant rentabiliser le temps passé et en profiter pour passer le projet en DDD. Cela peut être un peu délicat à expliquer et il faut savoir comment convaincre le client que cela en vaut la peine, et le coût. Une architecture en Domain Driven Design facilite la bascule entre l’ancienne et la nouvelle version d’une fonctionnalité, car les 2 versions utilisent la même partie métier.
En conclusion, Vincent Beauvivre nous rappelle qu’il faut travailler dans le respect des équipes qui prendront le relais et – clin d’oeil – qu’il faut garder le sourire.
Cécile Especel : avant de faire du pair-programming, faites du pair-recruiting !
Twitter: @Cecile_Especel
Cécile Especel nous explique le processus de recrutement mis en place chez KnpLabs qui fait grande place aux émotions et ressentis, et n’inclut aucun test technique.
Tout d’abord, le recrutement se fait essentiellement sur candidatures spontanées. Il y a des exceptions pour certains postes plus difficiles à pourvoir et qui sont alors annoncés.
Si le CV semble intéressant, le candidat est interviewé à distance par la responsable. Le candidat doit pouvoir expliquer pourquoi il a choisi l’entreprise. Il doit montrer un attrait pour la qualité et le travail bien fait, une curiosité pour l’agilité, les nouvelles technologies et outils. L’expérience est juste un plus. Enfin, le sens de l’humour est apprécié ou, à défaut, une bonne communication.
Si le call est positif, la responsable demande sur le Slack interne 3 volontaires pour lui faire passer un entretien en présentiel. Le trio est constitué d’un développeur, d’un UX designer et d’une facilitatrice comme Cécile Especel. L’entretien peut durer 30 min (mauvais signe) ou plus d’une heure.
Ensuite, les 3 salariés donnent leur avis sur le candidat. Le verdict est simple et sans appel. Il est basé sur l’envie de travailler avec la personne que l’on vient de voir. Bien sûr, l’estimation de la compétence de la personne va jouer, mais ce n’est pas le critère principal. D’abord, parce que c’est parfois délicat à évaluer et, ensuite, parce que le ressenti humain est bien plus important.

Une précision : les évaluations sont individuelles et envoyées par mail en toute indépendance. Les évaluateurs n’en discutent pas et ne se concertent pas avant de les rédiger. Il serait sinon trop facile de s’influencer.
Il suffit d’un seul véto pour que l’on renonce au recrutement du candidat. Si jamais l’une des évaluations est “je ne sais pas”, un call est mis en place entre les évaluateurs pour comprendre d’où vient l’hésitation.
Ce call a été mis en place car, dans le passé, il aurait permis d’éviter des recrutements non satisfaisants. Il est parfois difficile de dire non à un candidat si on peine à identifier la raison derrière son doute. En particulier si l’on assure le rôle d’évaluateur pour la première fois. Le call sert à identifier le frein afin de ne pas rater un non qui serait caché par le je ne sais pas.
L’accent est donc mis sur l’importance capitale qu’il y a à être sincère dans son évaluation. L’évaluateur doit être rassuré sur l’absence de tout jugement par rapport à son choix. Le choix doit être expliqué dans le mail, mais il n’est pas critiqué. L’évaluateur ne subit aucune pression dans un sens ni dans l’autre et doit être parfaitement en confiance pour donner un avis utile.
Bon. Le candidat est accepté par les 3 évaluateurs ? On lui propose immédiatement un contrat de travail et on va l’accompagner pendant toute sa vie de salarié.
La première semaine, un petit projet est confié au candidat pour lui faire découvrir les méthodes et process maison. C’est l’occasion de faire du code review, des tests, mais aussi d’évaluer les besoins de formation.
KnpLabs étant basé principalement sur 2 villes, le nouveau salarié va rencontrer les équipes de l’autre ville pendant 2 jours et 1 soirée. S’il a été engagé en télétravail, il y aura 1 séjour par ville. Cela se passera durant les 3 premières semaines.
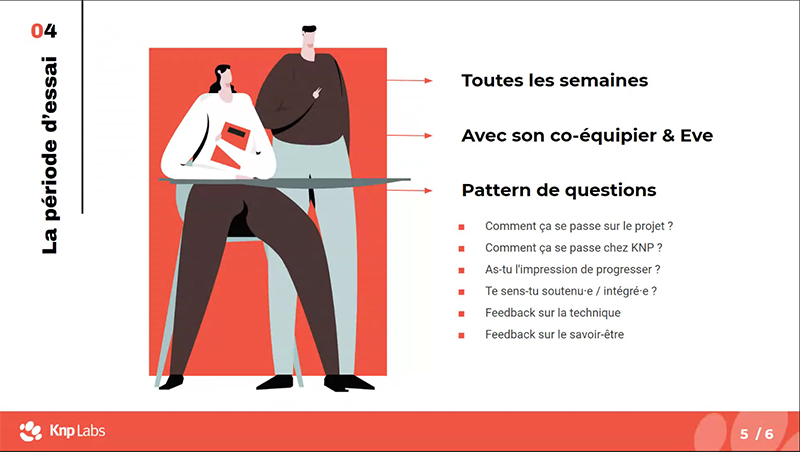
Pendant la période d’essai, le salarié fait un point régulier sous forme de call, hebdomadaire au début. Il travaille aussi a minima en binôme sur les projets qui lui sont confiés.

Les AFUP Days 2020 ce sont 4 journées de conférences à distance organisées par 4 agences locales : Nantes, Lyon, Lille et Tour.
La chaîne YouTube de l’AFUP proposera prochainement l’ensemble de ces conférences.