Librairie javascript open-source, Leaflet permet de faire des cartes interactives en ligne. Elle constitue une excellente alternative à Google Maps. Voici ses nombreuses possibilités !

L’intérêt des cartes interactives
L’e-commerce connait aujourd’hui une véritable croissance ! Grâce à lui, les marques peuvent toucher une plus grande cible, plus rapidement. Mais pour la plupart d’entre elles, la dimension physique reste importante, notamment avec les boutiques et les livraisons. C’est pourquoi les plateformes e-commerce contiennent des cartes interactives. Ces dernières peuvent indiquer la position des différents points de vente ou des points relais pour récupérer un colis.
Ces cartes sont un réel atout pour faire le lien entre le digital et le physique, favorisant ainsi une expérience omnicanal satisfaisante. Au global, c’est toute l’expérience client qui est améliorée pour le plus grand bonheur des clients.
Quel outil choisir ?
Pour afficher des cartes, la solution la plus souvent employée est Google Maps. En effet, ce service a su prouver son efficacité par ses nombreuses fonctionnalités. On peut cependant trouver de très bonnes alternatives. Que ce soit une question de prix, d’utilisation d’une solution open-source ou un besoin de personnalisation plus poussé, Leaflet saura convaincre par tous ces aspects.
Leaflet
Leaflet est une librairie javascript open-source qui permet de faire des cartes interactives gratuitement.
Fonctionnalités
Leaflet propose de nombreuses features à l’image de Google Maps. Certaines sont gratuites. D’autres proposent des forfaits. Mais alors quelles sont ses possibilités et fonctionnalités ?
- Afficher une carte : c’est la base. On peut afficher une carte avec un zoom et une position prédéfinie, ou bien changer les deux à la volée. On peut également choisir la taille du canva.

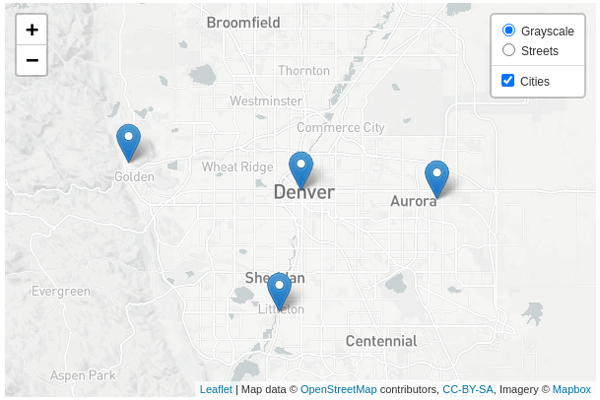
- Choisir un thème : plusieurs thèmes gratuits sont disponibles. D’autres sont payants.

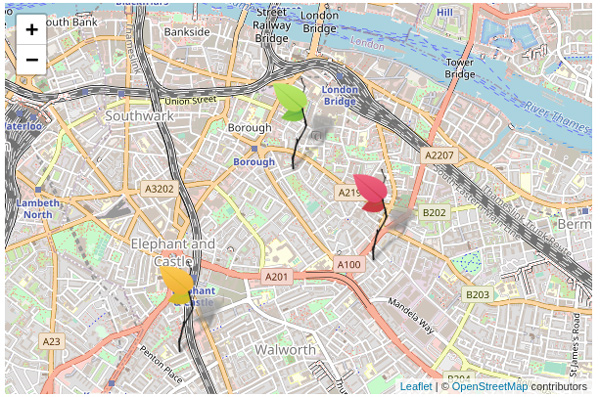
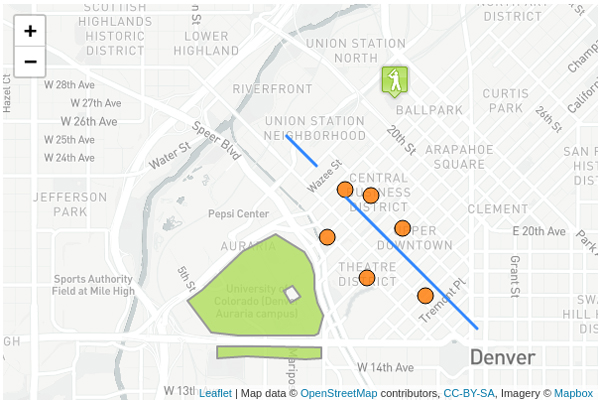
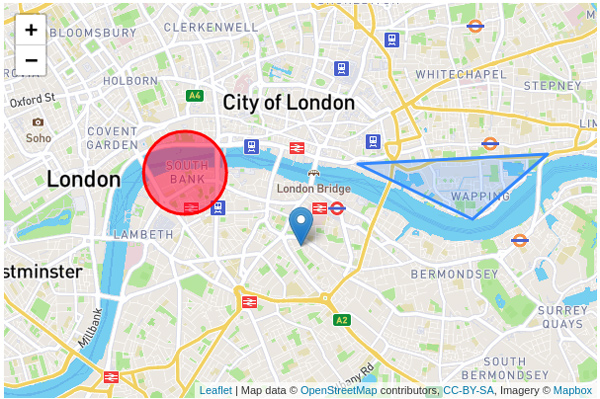
- Personnaliser ses marqueurs : on peut en créer de nombreux différents. On peut même leur donner une ombre portée pour un effet 3D !

- Ajouter des formes vectorielles : on peut tracer des lignes suivant les routes, des points, des zones… avec la librairie GeoJSON.

- Utiliser des calques : pour grouper des marqueurs et faire des sélections, changer des thèmes…

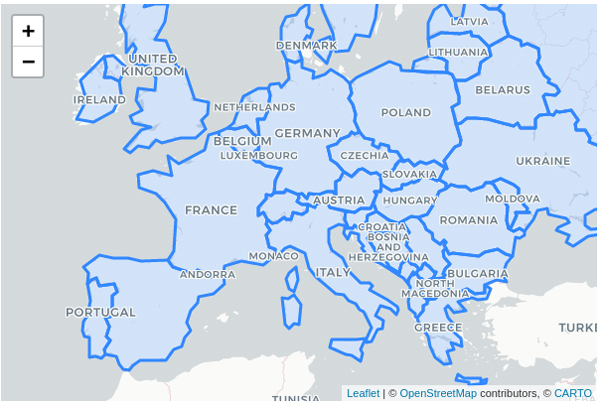
- Créer des zones : on pourrait, par exemple, créer des frontières entre chaque zone de livraison suivant les services.

Il existe également de nombreuses autres features, parfois originales, comme des cartes des étoiles, des cartes animées (avec la météo par exemple) et bien d’autres encore. Des tutoriels sont disponibles pour utiliser les features listées.
Les plugins disponibles
Leaflet étant open-source, plusieurs plugins ont déjà été créés. En voici quelques uns intéressants :
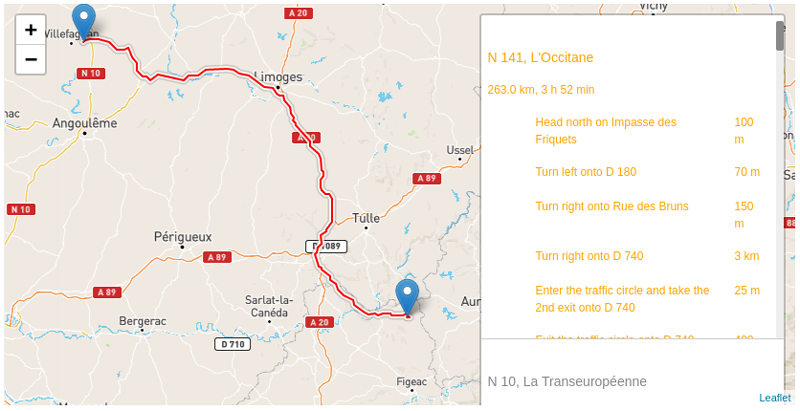
- leaflet-routing-machine permet d’afficher des itinéraires détaillés.

- Street View en utilisant Bing (voici un exemple).

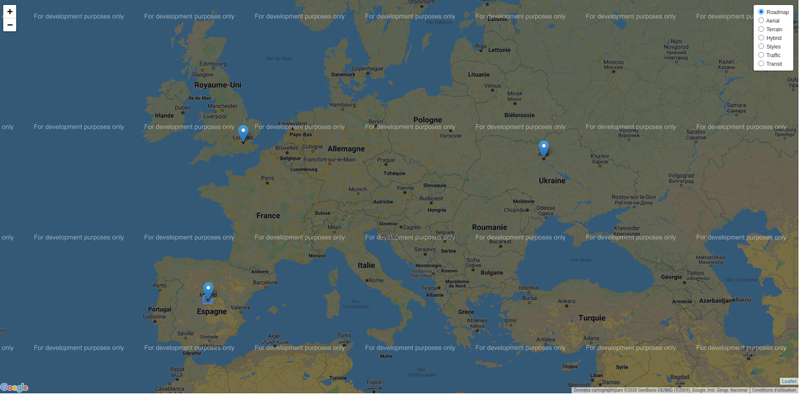
- GoogleMutant qui utilise Google Maps.

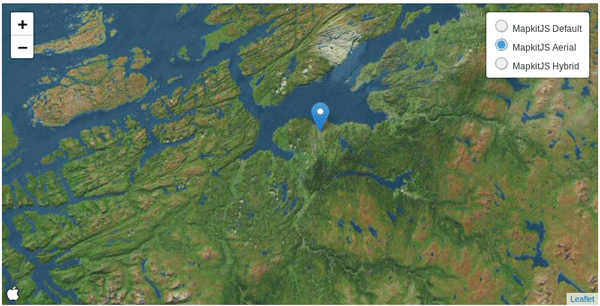
- MapkitMutant qui utilise MapkitJS de Apple.

- Mierune propose différents thèmes.

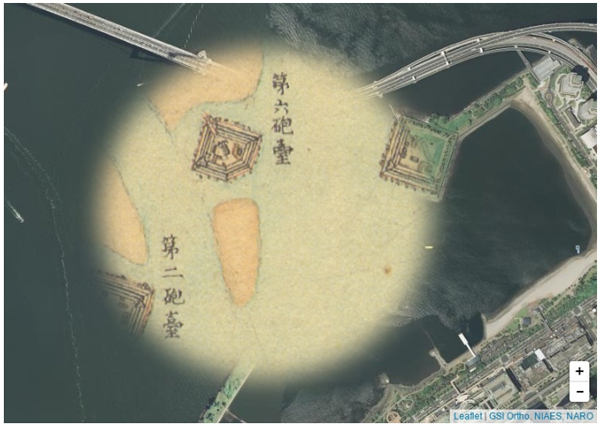
- Leaflet.Tilelayer.Mask permet d’utiliser des masques sur les cartes.

Voici une liste plus complète !
Quelle utilisation ?
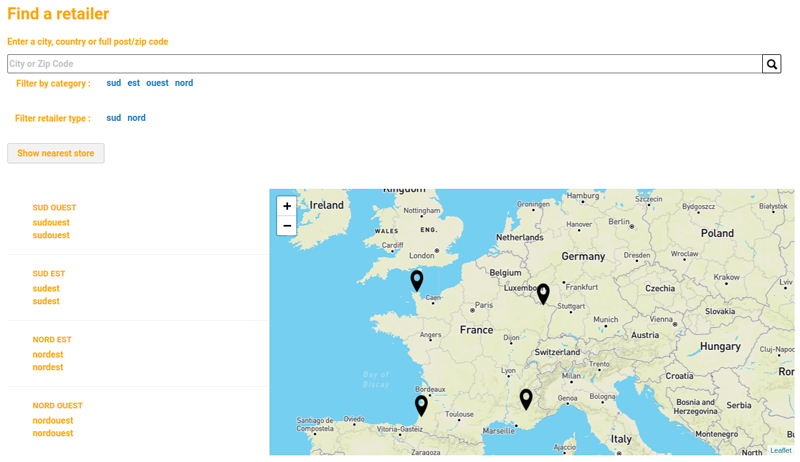
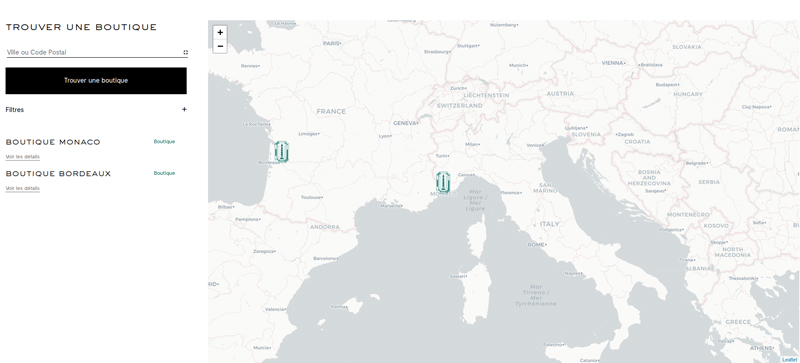
Actuellement, Synolia propose l’utilisation de Leaflet (en plus de Google Maps) sur son module Synolia Retailer. Ce dernier permet de montrer un ensemble de boutiques ou de points de retrait sur Magento 2.


Exemple d’intégration
<html lang=”fr”>
<head>
<link rel=”stylesheet” href=”https://unpkg.com/leaflet@1.7.1/dist/leaflet.css” integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="crossorigin=""></script>
</head>
<body>
<div id="mapid" style=”width: 500px; height: 500px;”></div>
<script>
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
var marker = L.marker([51.5, -0.09]).addTo(mymap);
var circle = L.circle([51.508, -0.11], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(mymap);
var polygon = L.polygon([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]
]).addTo(mymap);
</script>
</body>
</html>

Leaflet peut être une excellente alternative à Google Maps. Ses fonctionnalités sont similaires pour des besoins basiques (affichage de carte interactive avec marqueurs, utilisation de thèmes, recherche textuelle avec autocomplétion…). La gratuité peut être un levier idéal pour utiliser cette librairie dans de nombreuses pages. Et le fait qu’elle soit open-source offre également de nombreuses possibilités de personnalisation.