Qui dit e-commerce BtoB dit hyper-personnalisation. En effet, un même site peut s’adresser à un grossiste, un installateur, voire même au client final (BtoBtoC) si la permission lui est donnée de commander. Cette variété de clients se traduit par des millions de prix, des paramétrages de droits avancés, une offre produit personnalisée et bien évidemment, une présentation du contenu adaptée à chacun.
Si OroCommerce est reconnu pour sa flexibilité de gestion des prix, ses workflows facilement personnalisables et sa robustesse concernant les imports massifs de données, ses outils de personnalisation de contenu sont en revanche peu mis en avant, même s’ils sont tout aussi puissants que le reste de l’application.
Nous naviguerons entre deux entités d’OroCommerce :
- le Web Catalog
- les Front-end Menus
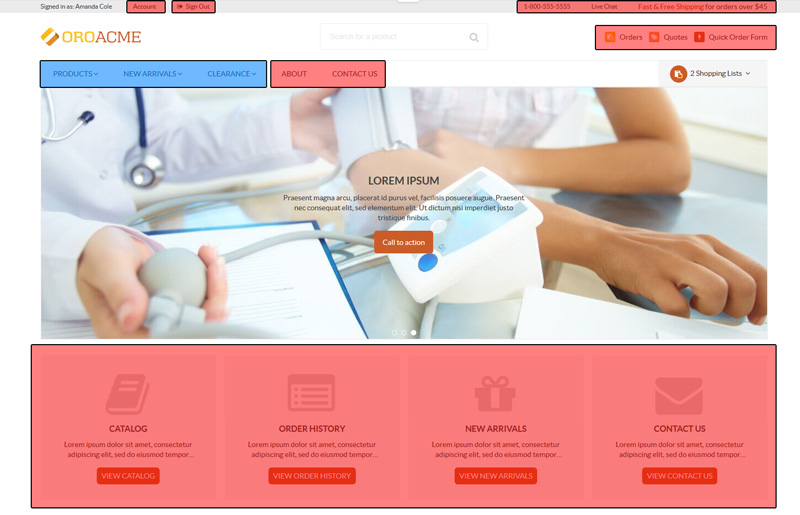
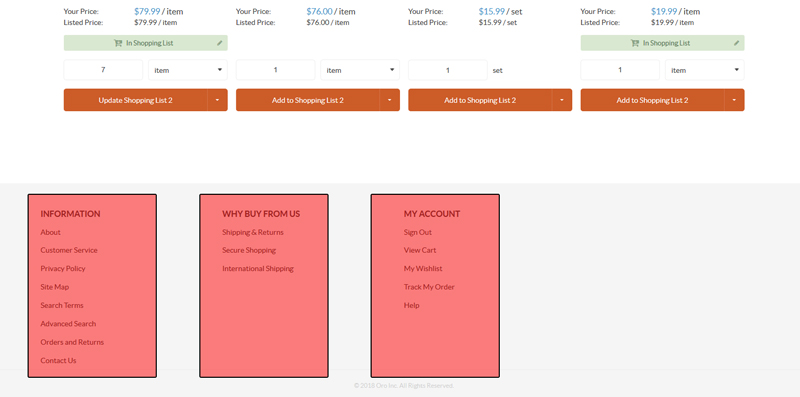
Ils n’ont pas grand chose en commun mais sont pourtant très complémentaires. Voici une vue récapitulative de la démo d’OroCommerce. La zone bleue est pilotée par le Web Catalog. Celles en rouge, par des Front-end-menus.


Ce qu’il en ressort, c’est que le Web Catalog gère le menu Produits et les Front-end-menus, tout le reste (menus, liens, réassurance, etc). Mais attention à cette définition incomplète du Web Catalog. Ce dernier peut aisément gérer un peu plus que le menu d’offre produits.
À quoi sert le Web Catalog ?
Utilisons de nouveau la démo d’OroCommerce.
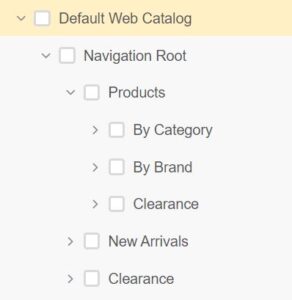
Le Web Catalog utilisé a la structure suivante (vue du back-office) :

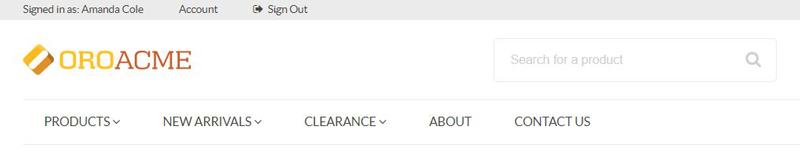
Et en jetant un coup d’oeil au front-office, on peut retrouver certaines catégories dans le menu principal :

Il manque About et Contact us. Ces deux catégories sont gérées via un Front-end-menu. Elles auraient également pu être intégrées directement au Web Catalog.
La racine du Web catalog
Vous vous demandez peut-être pourquoi les nœuds Products, New arrivals et Clearance sont affichés, au lieu de Navigation Root par exemple ?
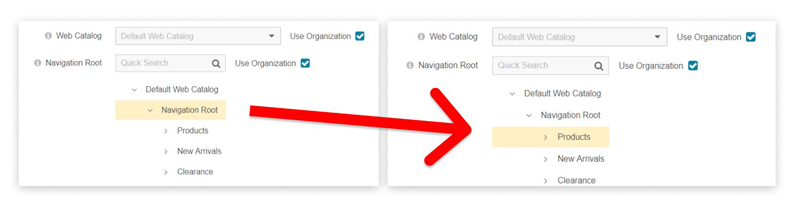
→ il s’agit d’un simple paramétrage au niveau du Website. On peut, pour chaque website, paramétrer le Web Catalog à utiliser ainsi que le Navigation Root, qui est le nœud utilisé pour le menu produit.
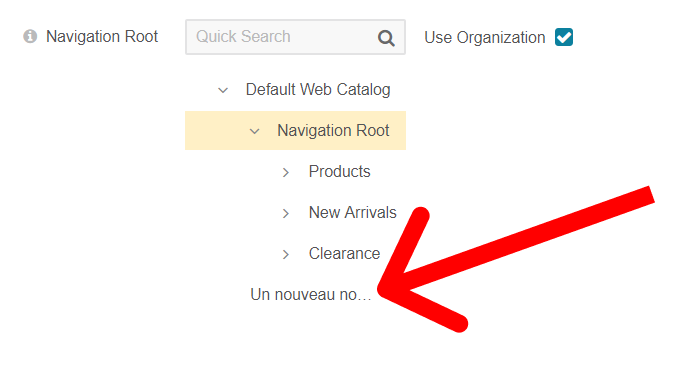
Que se passe-t-il si je change ce paramétrage en déplaçant le Navigation Root sur le noeud Products ?


Les catégories affichées sont celles en dessous du nouveau Navigation Root (le noeud Products) !
Le contenu du Web Catalog
Le Web Catalog est composé de nœuds qui, eux-mêmes, sont composés d’un titre, d’une URL et de contenus divers et variés qui seront affichés en fonction de critères, eux aussi, divers et variés !
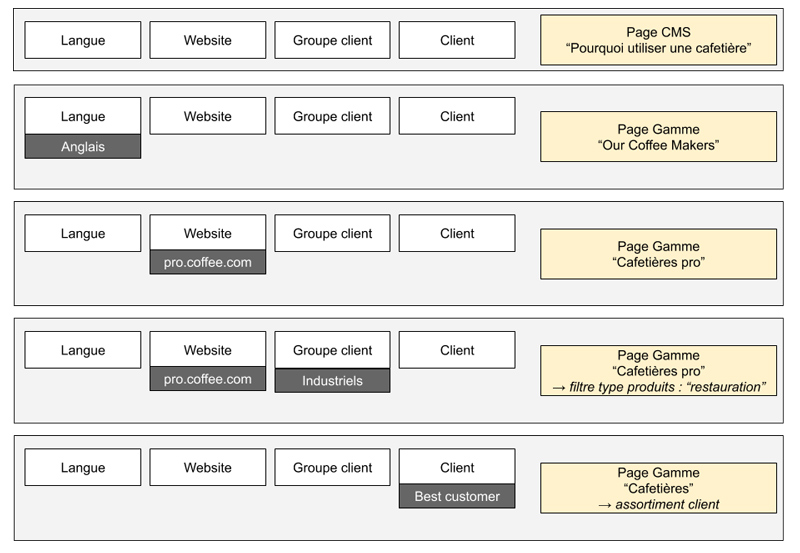
Dans l’exemple ci-dessous, nous paramétrons un nœud de Web Catalog sur une instance d’OroCommerce qui possède 2 langues (anglais/français), 2 websites (pro.coffee.com et www.coffee.com), plusieurs groupes client et plusieurs clients.

Par défaut, le nœud “Machines à café” renverra vers une page de contenu “Pourquoi utiliser une cafetière”.
Dans le cas où l’utilisateur choisit la langue anglaise, il accédera à la gamme de machines à café, en anglais.
Via le site pro.coffee.com, ce même lien retournera un assortiment de machines à café destinées aux professionnels.
Si, via pro.coffee.com, le client fait partie du groupe “Industriels”, ce même assortiment exclura toutes les machines ne faisant pas partie du type “Restauration”.
Et enfin, s’il s’agit de mon client “Best customer”, ce dernier accédera à un assortiment sur mesure dont j’aurai sélectionné chaque machine à la main car je connais parfaitement ses attentes.
Une même arborescence, un même nœud, plusieurs contenus.
S’il faut retenir une chose, c’est qu’il est aisé d’offrir des contenus différents si ces derniers se concentrent sur les derniers nœuds de l’arborescence.
En revanche, s’il s’agit de faire varier l’arborescence même, ça risque vite de devenir illisible et compliqué à maintenir au sein d’un seul Web Catalog. Chaque cas est unique, mais si vous avez par exemple 2 arborescences très différentes entre vos clients pros et vos clients particuliers, il faut peut-être créer deux websites et deux Web Catalogs.
2 websites, 2 Web Catalogs ?
La réponse réside à la fois dans votre SI (PIM, ERP, etc) et dans l’administration de votre (vos) site(s). Par exemple, si vous avez plusieurs websites qui représentent des sociétés distinctes et que vous avez un administrateur web par website, cela fait sens de séparer les Web Catalogs et de n’afficher que celui qui intéresse chaque administrateur.
Un seul Web Catalog sera parfois utilisé sur plusieurs websites pour des raisons pratiques. Ce sera, en principe, le cas pour des websites qui s’adressent à des typologies de clients différentes (pro/particuliers) mais dont les arborescences produit varient peu d’un website à un autre.
Autres usages
Les consentements
Le Web Catalog est indispensable à la mise en place des Consentements sur OroCommerce.
Les consentements dédiés nativement à l’inscription et au passage de commande utilisent un nœud de Web Catalog pour piloter la page CMS qui s’affiche au clic sur le lien bleu visible ci-dessus. Nous ne décrirons pas la création d’un consentement car le sujet déborde du Web Catalog. La documentation de l’éditeur est ici.

Tout autre contenu accessible via un lien
Si nous empiétons sur le territoire des Front-end-menu, sachez que l’utilisation du Web Catalog pour piloter le footer ou tout autre lien est tout à fait possible et que nous verrons même pour l’utiliser conjointement avec un front-end-menu. Il conviendra alors de sortir le nœud en question du Navigation Root si nous ne souhaitons pas le voir apparaître dans notre menu principal. Un article détaillé sera consacré au paramétrage avancé des nœuds du Web Catalog. Inscrivez-vous à notre newsletter pour en être informé.

Les Front-end-menus
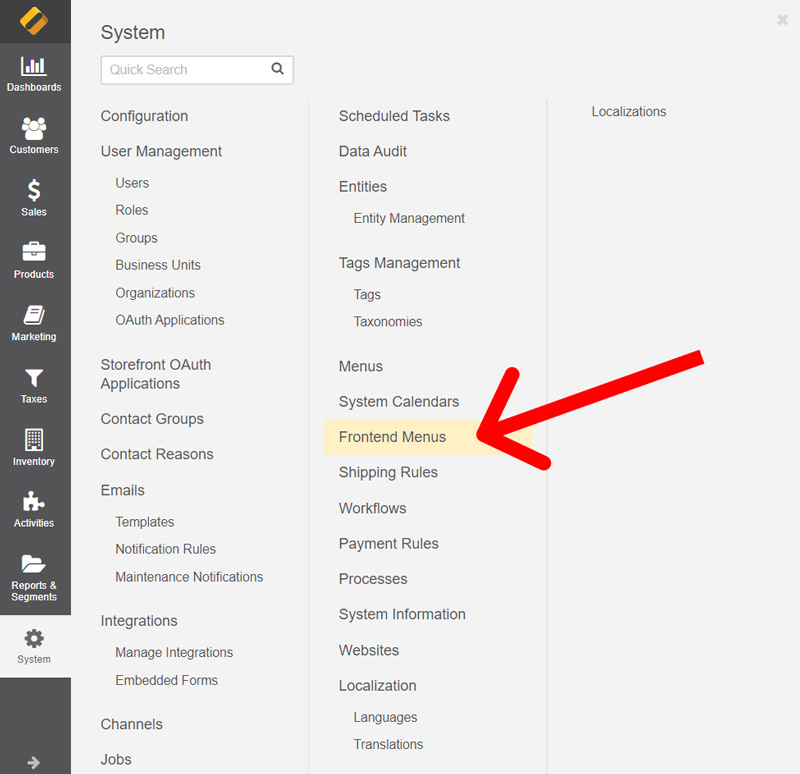
Faisons un tour dans le back-office de la démo, rubrique System > Frontend Menus

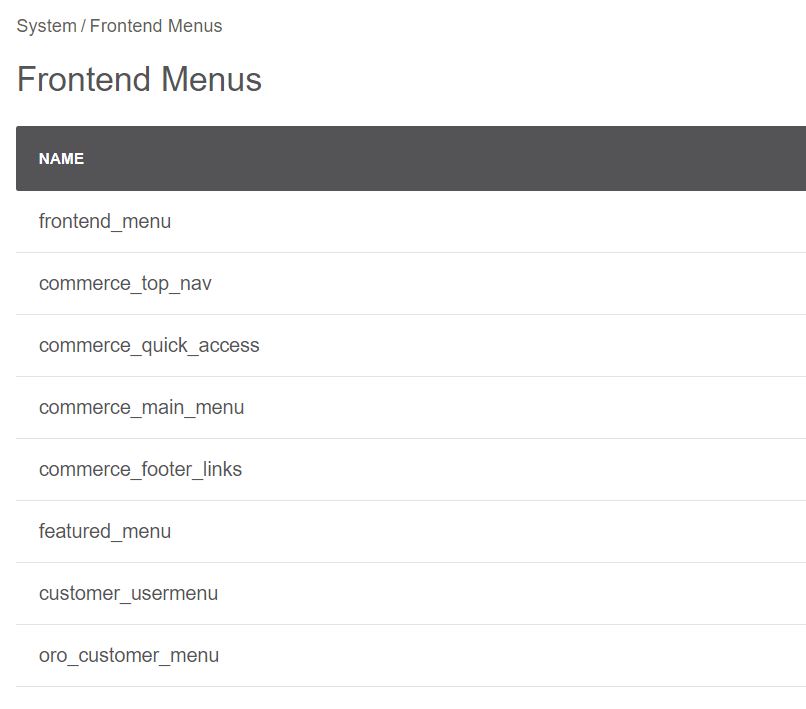
Nous y trouvons une liste de menus

Chaque élément de cette liste est utilisé quelque part dans l’application.
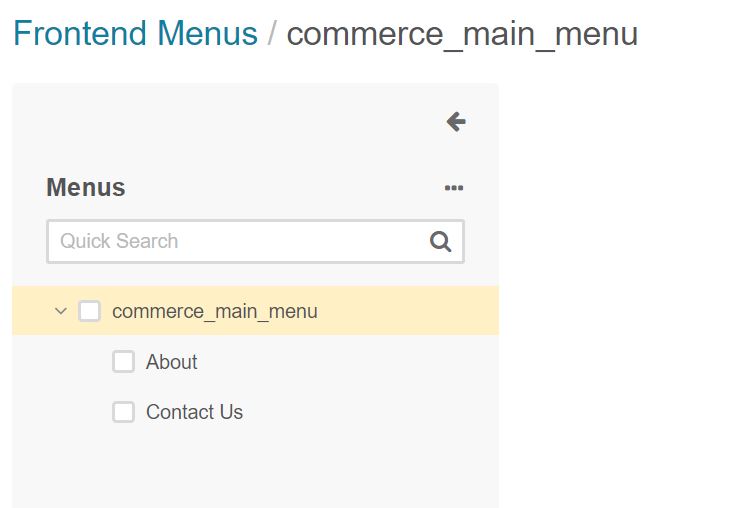
Cliquons sur “commerce_main_menu”

Il s’agit du bout du menu principal qui nous manquait au tout début de cet article !
Un front-end-menu a donc également une arborescence et des nœuds.
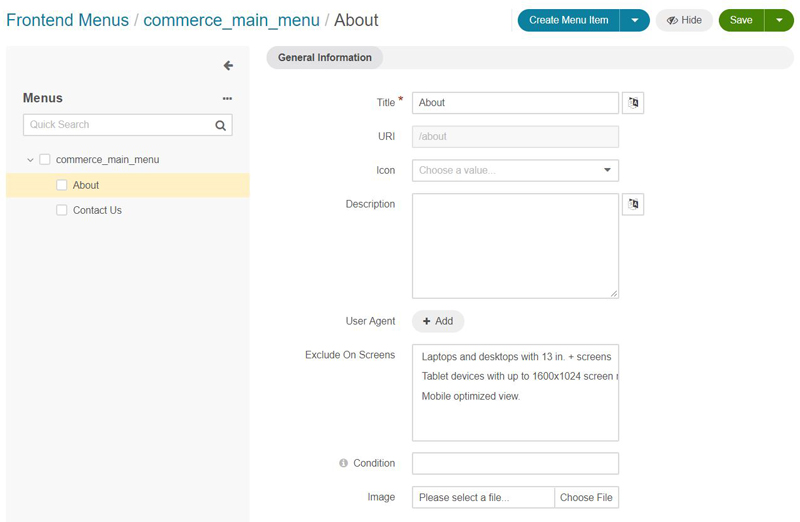
Mais les nœuds sont différents de ceux du Web Catalog. Ils ne présentent pas la même richesse de paramétrage.

Un nœud a un titre (traduisible), une URL, une description (traduisible) et quelques paramétrages annexes. On ne fera pas varier le contenu par website ou par client. Ou tout du moins, pas ici.
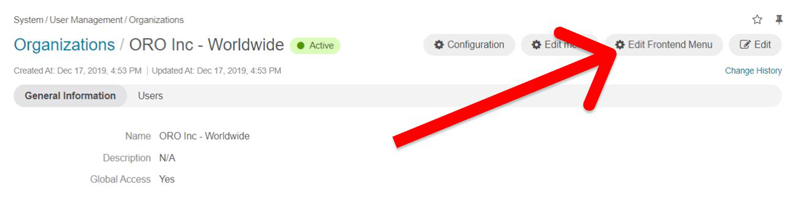
Le front-end-menu fonctionne par “strate”. C’est-à-dire que si nous ouvrons une Organisation en back-office, nous pouvons éditer les Front-end-menus pour cette organisation.

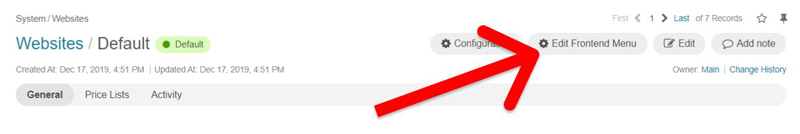
Allons au dessus inférieur, le website :

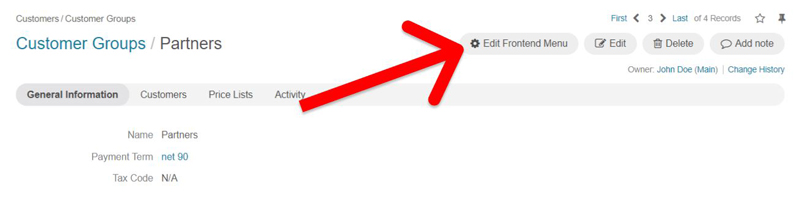
Encore plus bas avec le groupe client :

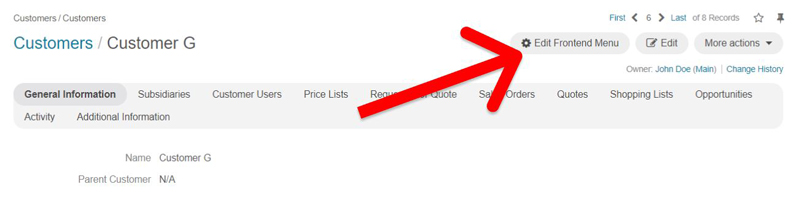
Et enfin, le client :

Au clic sur chacun de ces boutons, nous retrouverons la même liste de front-end-menus, mais nous pourrions sur chaque, aller masquer quelques nœuds ou en changer leur contenu par exemple.
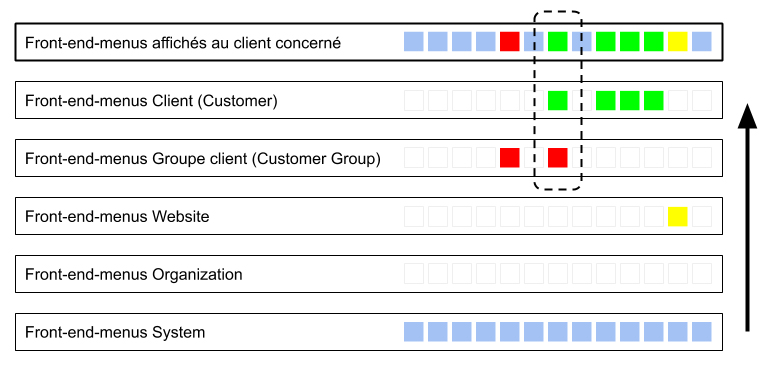
En front-office, les Front-end-menus qui seront affichés seront une vue aplatie de toutes les strates de front-end-menus, en commençant par la plus fine (Customer) jusqu’à la vue globale (System > Front-end-menus).
Imaginons un instant que les nœuds systèmes soient Bleus et que les nœuds modifiés à d’autres niveaux soient d’une autre couleur. Les nœuds Blancs, eux, restent inchangés.
Le client qui serait concerné par ces modifications se retrouveraient avec une agglomération de tous les front-end-menus modifiés, avec en priorité le niveau qui lui est le plus proche. Observez la zone mise en pointillés : le nœud est modifié à deux niveaux. C’est le niveau Client qui sera pris en compte.

Combiner le meilleur des deux mondes
Vous avez maintenant compris que les Front-end-menus et le Web Catalog ne remplissent pas le même rôle. Si l’un et l’autre peuvent faire sensiblement le même job, le premier se débrouille particulièrement bien pour gérer des menus éparpillés sur l’interface avec des versions très différentes d’un client à un autre, tandis que le second excelle dans le contenu ultra-personnalisé tout en restant dans une arborescence unique.
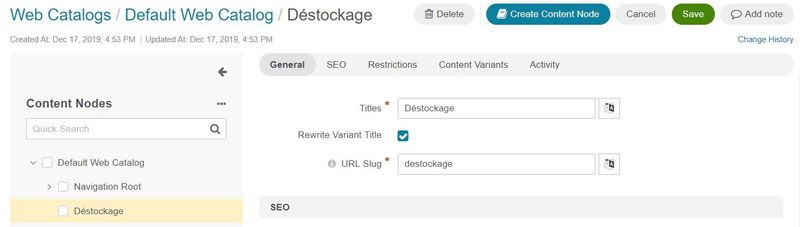
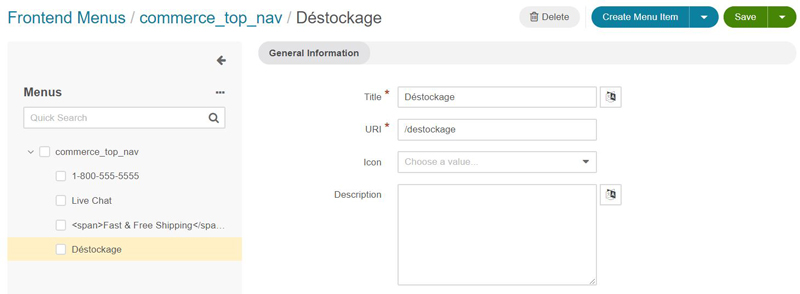
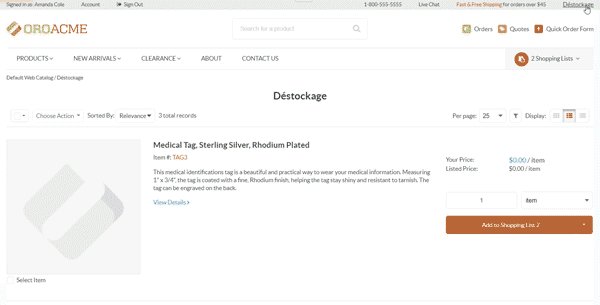
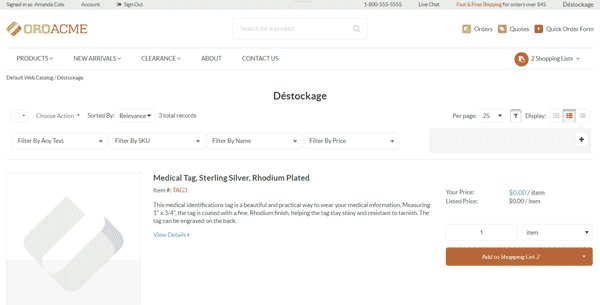
Il arrive parfois que l’on souhaite réunir les deux pour par exemple afficher un bouton “Déstockage” en dehors du menu principal qui renverrait vers une offre produit sélectionnée dynamiquement et changeante en fonction du client. Dans ce cas, il faut créer un nœud de Web Catalog, en dehors de l’arborescence affichée, puis référencer le slug (l’URL) de ce nœud à l’intérieur d’un nœud de Front-end-menu.