Lecture 3 minutes
Want to read this post in english? click here
Contexte projet
Tout d'abord, nous appellerons ce projet "TMG" (pour Tintin & Milou Group) . Celui-ci regroupe 2 marques (Tintin et Milou). Chacune d'elle ayant ses propres produits, prix, modes de paiements, périodes de réductions, etc.
Bien sûr, chaque marque a sa propre identité visuelle. Pour couronner le tout, les 2 veulent bénéficier de PWA Studio en front office, le tout hébergé sur Adobe Commerce Cloud.
Architecture
Dans un contexte "classique", il aurait suffit de créer 2 websites, et 2 thèmes basés sur "blank" (ou "Luma", mais c'est un autre débat).
Sauf qu'ici, les fronts seront des applis PWA. Nous allons donc garder les 2 websites, les 2 thèmes "classiques" (car certaines pages seront toujours servies en version non PWA), mais allons ajouter 2 applis PWA Studio.
Nous sommes donc partis, pour commencer, sur ce découpage en termes de "repository GIT" :
Un premier (nommé backend-tmg) contenant la partie backend d'Adobe Commerce Cloud :
|
1 2 3 4 5 6 7 |
<root> | composer.lock | .magento.app.yaml | app | etc | config.pgp | ... |
Un deuxième (pwa-tmg), destiné à accueillir les applis PWA Studio basé sur cette architecture :
|
1 2 3 4 5 6 7 8 9 |
<root> | tintin // contient une appli PWA entière | yarn.lock | .env.dist | ... | milou // contient la 2e appli | yarn.lock | .env.dist | ... |
Déploiement
Le site est prêt, il "marche en local" (oui, on sait =D), reste maintenant à le déployer sur le Cloud!
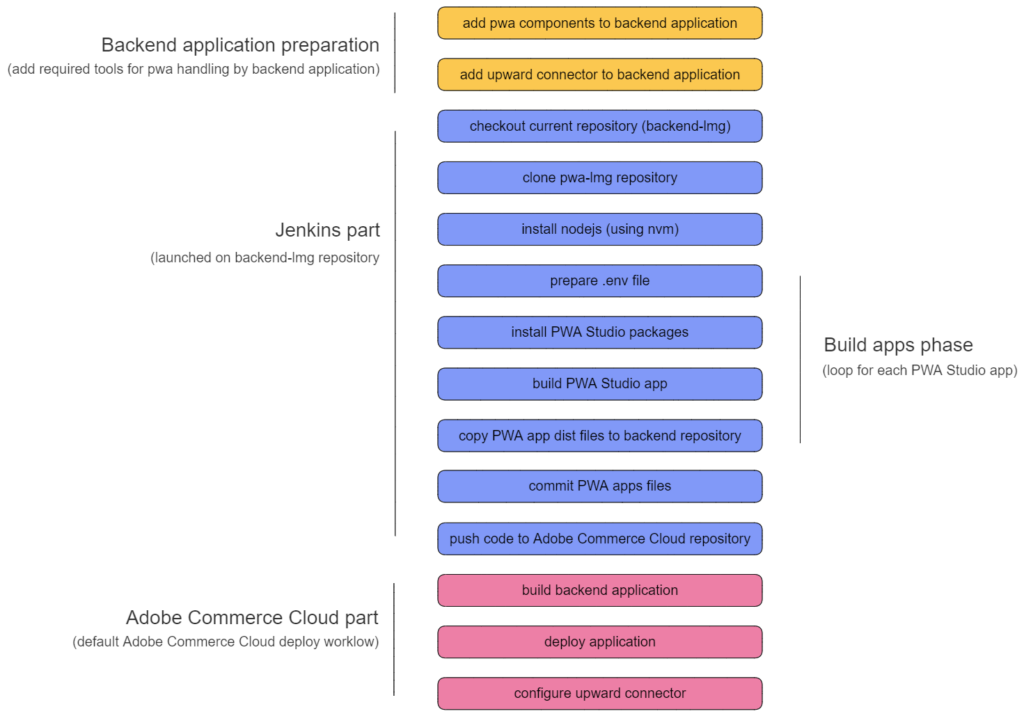
Voici les grandes étapes qu'il nous faut suivre pour le déploiement :

Comme vous pouvez le voir, une partie sera faite via notre outil d'intégration continue, Jenkins, l'autre directement via la mécanique de déploiement d'Adobe Commerce Cloud (via le fichier .magento.app.yaml)
"Un peu" de code
Voici ce que cela donne pour la partie "Backend application preparation"
|
1 |
composer require magento/pwa magento/module-upward-connector |
Sur la partie Jenkins :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
#!/usr/bin/env groovy def tintinBackend = [:] tintinBackend["staging"] = "https://mcstaging.tintin.com/" tintinBackend["production"] = "https://mcprod.tintin.com/" def milouBackend = [:] milouBackend["staging"] = "https://mcstaging.milou.com/" milouBackend["production"] = "https://mcprod.milou.com/" pipeline { agent any stages { stage('Building PWA apps') { steps { script { // clone pwa-<em>tmg</em> repository sh 'git clone --single-branch --branch ' + env.BRANCH_NAME + ' git@bitbucket.org:synolia/pwa-<em>tmg</em>.git /tmp/pwa' // install nodejs (using nvm) sh """#!/bin/sh -l nvm install 14.19.0 nvm use 14.19.0 """ // Building Milou app // prepare .env file sh 'cp /tmp/pwa/milou/.env.dist /tmp/pwa/milou/.env' sh 'sed -i "s+#STORE_VIEW_CODE=+STORE_VIEW_CODE=milou_en+g" /tmp/pwa/milou/.env' sh 'sed -i "s+MAGENTO_BACKEND_URL=+MAGENTO_BACKEND_URL=' + milouBackend[env.BRANCH_NAME] + '+g" /tmp/pwa/milou/.env' // install PWA Studio packages sh 'cd /tmp/pwa/milou/ && yarn install --production=false --frozen-lockfile' // build PWA Studio app sh 'cd /tmp/pwa/milou/ && echo yes|yarn build' // copy PWA app dist files to backend repository sh 'mkdir -p src/pwa/milou' sh 'cp -r /tmp/pwa/milou/dist/* src/pwa/milou' // Building Tintin app // prepare .env file sh 'cp /tmp/pwa/tintin/.env.dist /tmp/pwa/tintin/.env' sh 'sed -i "s+#STORE_VIEW_CODE=+STORE_VIEW_CODE=tintin_en+g" /tmp/pwa/tintin/.env' sh 'sed -i "s+MAGENTO_BACKEND_URL=+MAGENTO_BACKEND_URL=' + tintinBackend[env.BRANCH_NAME] + '+g" /tmp/pwa/tintin/.env' // install PWA Studio packages sh 'cd /tmp/pwa/tintin/ && yarn install --production=false --frozen-lockfile' // build PWA Studio app sh 'cd /tmp/pwa/tintin/ && echo yes|yarn build' // copy PWA app dist files to backend repository sh 'mkdir -p src/pwa/tintin' sh 'cp -r /tmp/pwa/tintin/dist/* src/pwa/tintin' } } stage('Deploy') { steps { script { // commit PWA apps files sh 'git remote add cloud project_id@git.region.magento.cloud:project_id.git' sh 'git add -f src/pwa' sh 'git commit -am "Adding PWA apps to repository"' // push code to Adobe Commerce Cloud repository if (env.BRANCH_NAME == 'master') { sh 'git push --force cloud HEAD:production' } else { sh 'git push --force cloud HEAD:' + env.BRANCH_NAME } } } } } |
Cette partie, bien qu'ici spécifique à Jenkins, peut facilement être transposée à n'importe quel outil d'intégration continue.
Elle pourrait même être inclue directement dans les hooks du fichier .magento.app.yaml, si Adobe Commerce Cloud autorisait d'avoir des variables spécifiques par environnement au moment du build.
Et enfin, la partie Adobe Commerce Cloud, dans le fichier .magento.app.yaml :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
hooks: # We run build hooks before your application has been packaged. build: | set -e php ./vendor/bin/ece-tools run scenario/build/generate.xml php ./vendor/bin/ece-tools run scenario/build/transfer.xml # We run deploy hook after your application has been deployed and started. deploy: | php ./bin/magento pwa:upward:set --path $MAGENTO_CLOUD_APP_DIR/pwa/milou/upward.yml --scopeType website --scopeCode milou php ./bin/magento pwa:upward:set --path $MAGENTO_CLOUD_APP_DIR/pwa/tintin/upward.yml --scopeType website --scopeCode tintin php ./vendor/bin/ece-tools run scenario/deploy.xml # We run post deploy hook to clean and warm the cache. Available with ECE-Tools 2002.0.10. post_deploy: | php ./vendor/bin/ece-tools run scenario/post-deploy.xml |
ATTENTION : le build des applications PWA Studio faisant des appels aux backends, il faudra livrer une première fois sans la partie PWA, pour que les websites/stores/store views et autres configurations soient créés dans Adobe Commerce.
Finalisation
Pour finir, dans notre cas, la partie "compte client" devait toujours être servie par le thème "Luma", nous avons donc ajouté cette configuration :
|
1 |
php ./bin/magento config:set web/upward/front_names_to_skip customer |
Nous avons donc maintenant 2 websites sur l'arrière guichet dans Adobe Commerce Cloud, chacun ayant sa propre application PWA Studio en front, facile non ?