Vous avez envie de développer le contenu de votre site e-commerce?
La production de contenu sur un site e-commerce présente des intérêts multiples. Pour un site e-commerce, cela peut-être :
- Développer votre image de marque : raconter une histoire autour de votre marque ou de vos produits.
- Améliorer l’expérience client : contenu inspirationnel, guides d’achat, conseils, apporter du dynamisme…
- Optimiser votre référencement : en développant le trafic organique vers ces pages, pour en faire des portes d’entrée vers le site.
Votre manière de développer ce contenu va dépendre de l’objectif principal poursuivi.
Un site spécialisé dans la décoration pourra par exemple souhaiter se lancer dans la création de contenus axés sur les dernières tendances, les sorties de collections etc. À l’inverse, un site spécialisé high-tech pourra peut être faire le choix de travailler ses contenus en proposant aux internautes des guides d’achats sur comment choisir un produit dit “technique” (vidéoprojecteur, téléphone portable…)
Ainsi, le ton, la thématique traitée, la fréquence de publication et le format seront différents.
Vous voilà convaincu de l’intérêt de proposer plus de contenus à vos internautes ?
C’est là que Bluefoot intervient ! Derrière ce drôle de nom d’oiseau (le “Blue-footed booby” est un oiseau marin des Galapagos) se cache le page builder de la solution E-commerce Magento. Cet outil permet de créer du contenu et de gérer sa mise en forme sur Magento.
Pour la petite histoire, Bluefoot était initialement disponible en tant que module tiers sur la Marketplace de Magento. L’adoption rapide de Bluefoot par la communauté Magento a contribué à son rachat fin 2016 par Magento, qui l’intègre désormais nativement dans sa solution Magento 2 à partir de la version 2.3.
La valeur ajoutée de cette solution réside dans sa facilité d’utilisation (à base de drag and drop). Sans connaissance technique, il est à la portée de tous de créer des pages, ajouter des contenus (images, textes, sliders, vidéos…) et mettre en avant les produits du catalogue.
Comment utiliser Bluefoot ?
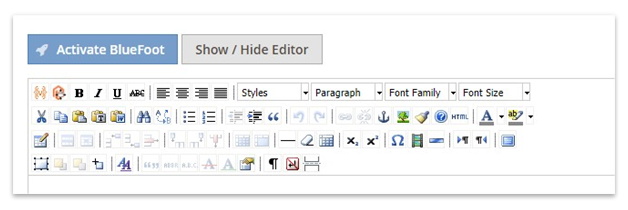
L’outil Bluefoot peut être activé depuis vos pages CMS, à l’aide du bouton “Activer Bluefoot” :

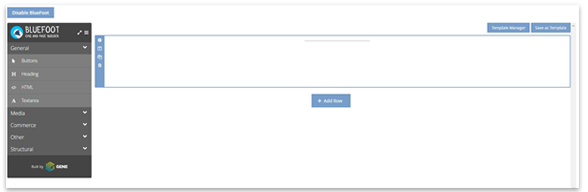
Une fois activé, l’éditeur Bluefoot apparaît :

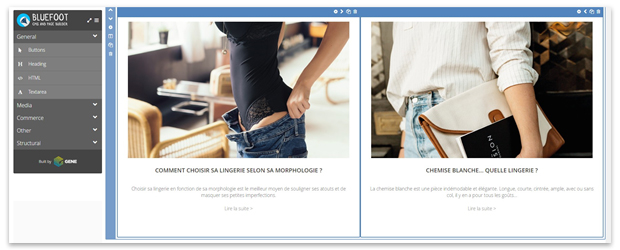
La mise en forme de la page se gère par un système de Drag and drop et l’ajout de rangées et colonnes supplémentaires est possible en quelques clics seulement. Cela permet de structurer la page pour les différents éléments qui seront ajoutés.
Ces éléments sont ensuite administrés à l’aide du menu de gauche. Celui-ci se compose des grandes sections ci-dessous :
GÉNÉRAL : comprend les éléments de type boutons, titres, insertion de texte html ou de zone de texte. Vous avez la main sur la mise en forme des éléments, tels que la police, taille de caractère, alignement etc.
MÉDIA : plusieurs types de médias peuvent être intégrés et configurés.
- Image : possibilité d’uploader une image, infos SEO (alternative text, title tag), gestion d’une version desktop et d’une version mobile de l’image, options d’alignement.
- Driver : correspond à un upload d’image. La différence avec le format image est qu’il est possible de définir une redirection vers une URL et le mode de redirection (dans une nouvelle fenêtre ou non).
- Video : permet d’inclure une vidéo via un lien, de définir la hauteur et la largeur de la vidéo et les options d’alignement.
- Slider : ajout d’un slider simple avec configuration des différentes slides
- Advanced Slider : mêmes fonctionnalités que le slider, avec un niveau de configuration supplémentaire (fonction autoplay, vitesse de l’autoplay, effet de transition, flèches de navigation…)
COMMERCE : permet l’ajout de produits au sein de pages CMS afin de faire le lien entre le contenu et le E-commerce. Les produits peuvent être sélectionnés à partir du catalogue à l’aide d’une recherche par nom ou du sku.
- Product : pour ajouter des produits au format grille ou list.
- Product list : pour ajouter une liste de produits à partir d’une catégorie donnée.
OTHER : mode d’affichage du contenu et éléments supplémentaires à ajouter sur la page.
- Accordion : il s’agit d’un mode d’affichage pour ajouter des contenus au format accordéon. Le contenu est alors déployé au clic sur le titre.
- Tabs : il s’agit d’un mode d’affichage pour ajouter des contenus au format onglet. Le contenu est alors affiché en fonction de l’onglet sur lequel l’internaute clique.
- Static Block : permet d’inclure un bloc CMS déjà créé à l’aide de l’identifiant du bloc.
- Search : pour ajouter un champ de recherche sur la page.
- Newsletter : permet d’ajouter d’un bouton d’inscription et de configurer le titre, le wording du bouton d’action, le placeholder.
- Map : pour ajouter une carte via le service google Map.
- Code : permet d’ajouter des éléments de code sur la page.
STRUCTURAL :
- Anchor : permet d’ajouter une ancre (point sur la page), vers laquelle rediriger avec un lien.
- Horizontal Rule : permet de créer des délimitations sur la page, à l’aide d’une ligne horizontale dont la hauteur, largeur et couleur sont configurables.
La fonctionnalité template permet d’enregistrer les formats de pages qui sont amenés à être récurrents, de manière à pouvoir réutiliser un format de contenu CMS et ainsi ne réaliser qu’une mise à jour du contenu.
Template manager : permet de charger un template que vous avez préalablement créé.
Save as Template : pour enregistrer votre création en tant que template et pouvoir réutiliser a structure par la suite.


Au delà des ajustements depuis l’éditeur Bluefoot, le code des templates et pages CMS créées avec Bluefoot peut également être retouchés par un intégrateur.
Il s’agit donc d’un outil puissant et facile à prendre en main pour la création et l’administration des contenus sur Magento 2. Et comme ce sont les utilisateurs qui en parlent le mieux, nous avons demandé à notre client Simone Pérèle son avis :
“Dans le cadre de notre stratégie de création de contenu et son intégration sur notre site, Bluefoot a permis à notre webdesigner de créer des pages personnalisées (intégration de vidéos, de vignettes produits, de Google Maps, etc.) et hautement créatives sans aucune expertise technique. Cela a réduit nos coûts et augmenté le contenu de notre site Web sans fin !”
Marie Marchand, Responsable e-commerce Simone Pérèle
Pour toute question, n’hésitez pas à vous rapprocher de nos équipes.

