[chapo]L’UX design aujourd’hui est un domaine qui tente de faire le lien entre l’Homme et la machine. Ainsi, à l’image du travail de certains designers d’objet comme Philippe Starck, le design tente de créer un lien homme/objet en faisant s’interroger les utilisateurs autour d’un objet donné (web dans notre cas), cet échange est mis en abîme soit par un questionnement visuel, soit par une nouvelle expérience d’utilisation.[/chapo]
Car si l’interface Homme/Machine devient instinctive pour notre cible, un nouveau domaine de création s’ouvre à nous : le design d’expérience utilisateur.
Le web adaptatif nous permet de retravailler notre manière de concevoir des médias numériques tout en nous offrant la possibilité de pouvoir proposer de nouvelles expériences utilisateurs sur un support extrêmement flexible. Cette philosophie de travail tend à dire qu’il ne faut plus concevoir autant de parcours d’utilisation qu’il y a de cible mais qu’il vaut mieux concevoir une seule interface auto-adaptable.
Toute conception d’interface doit placer l’utilisateur au centre de l’étude. Seule une étude approfondie de la situation de travail (via une analyse de la tâche) et un cycle de développement itératif peuvent en effet permettre de concevoir un outil « ergonomique », c’est-à-dire un outil à la fois utile et utilisable. La conception doit avoir pour élément directeur la spécificité de l’utilisateur.
Alors, dans le domaine du web : comment engager émotionnellement nos visiteurs tout en leur offrant une expérience positive à chacune de leurs visites ? Le design d’émotion/expérience pourrait ainsi être un allié pour donner un visage humain à nos interfaces Web lors de nos productions.
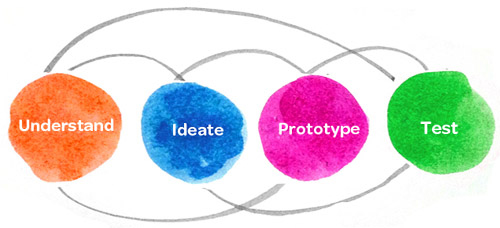
Le design thinking
Le design thinking est un concept travaillé autour d’un produit, service ou système. Il possède l’avantage d’ouvrir le champ à toutes les solutions possibles pour ensuite sélectionner ou affiner sur un mode intératif (plusieurs solutions satisfaisantes plutôt qu’une seule solution correcte), la meilleure solution au problème posé. C’est cette méthode qui fonde la démarche centrée sur l’utilisateur et garantie l’innovation plutôt que la copie et la réplication de solutions existantes.

Cette méthode permet de développer un processus pour répondre au souhait du commanditaire tout en servant l’utilisateur, pas une fonction.
Le design d’interaction vise à engendrer et faciliter les interactions, dans notre cas nous appréhenderons le design d’interaction entre un utilisateur et un système.
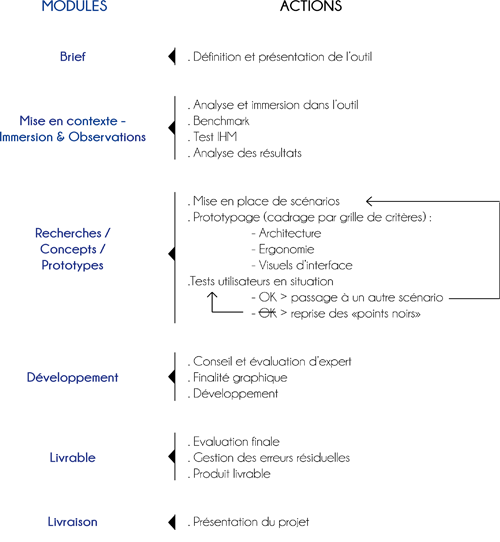
La méthode

Pour ce faire nous utiliserons des interviews utilisateurs, des grilles d’analyse (permettant de tester les aspects visuels, fonctionnels, ergonomiques et d’expériences utilisateur) et des tests d’interface (principalement des Persona -mise en place de scénarios d’utilisations pertinents – et la méthode de Bastien & Scapin – dont les 8 points clé sont : guidage, charge de travail, contrôle explicite, adaptabilité, gestion des erreurs, homogénéité, signifiance et comptabilité) tout au long de l’élaboration du projet (ergonomie et architecture web).
Ces balades cognitives nous permettront d’anticiper les demandes de nos futurs utilisateurs et ainsi d’éviter les potentiels « points noir » qui pourraient mettre notre service à l’épreuve.
Ainsi, nous tendrons donc à repousser les limites des systèmes cognitifs connus ou en devenir, pour proposer une expérience utilisateur optimale.
Nos projets s’attachent aussi au principe de Flow (de Csikszent Mihalyi), ce qui axera notre travail sur la recherche d’expérience optimale pour notre utilisateur et en conséquence à obtenir une satisfaction optimale lors de son utilisation.
Cette expérience optimale pourra passer par la notion de jeu/challenge (dans la rapidité à trouver un article par exemple) pour impliquer l’utilisateur dans le servie et ainsi lui faire exécuter une tâche quotidienne de la manière la plus performante possible.
L’UX design travaille entre autres sur l’exploitation de :
- modèles mentaux (représentations que les personnes se font d’un système ou d’un environnement),
- métaphores,
- mappings (disposition des éléments de contrôle d’un système et leurs effets),
- d’affordance réelle ou perçue d’un objet (capacité de l’objet à suggérer sa propre utilisation),
- sens (visuel, tactile, sonore),
- l’environnement d’usage (immersion, réalité augmentée, interfaces tangibles…).
Les 3 concepts primordiaux
1. Utilité : l’application doit être utile, elle doit répondre à un besoin particulier, son utilisation doit être pertinente pour l’utilisateur.
2. Utilisabilité : la facilité d’apprentissage du système, son efficacité d’utilisation, sa facilité d’utilisation.
3. Efficience : moyens mis en jeu pour arriver à un résultat ; notion de moindre effort ou de temps minimal requis pour atteindre ce résultat.
Design et rôle du designer dans le contexte de l’étude
Le design (qui utilise les discipline de la cognitique, de l’ergonomie, de la sociologie,…) dans ce contexte est l’élément qui fera revenir et adhérer l’utilisateur à la production web réalisée, il permettra de voir un projet non plus selon sa fonction mais plutôt selon la charge d’expérience et émotion qu’il transmet.
« La véritable interactivité ne consiste pas à cliquer sur une icone ou télécharger un fichier, mais à encourager la communication. » Edwin Schlossberg, 2002

