Depuis quelques mois les spécialistes du web et désormais les porteurs de projets E-commerce ont 3 mots à la bouche : Progressive Web Apps !
Comme souvent, le concept de Progressive Web App n’est pas le fruit d’une totale innovation même si le principe apparaît au premier abord comme étant assez révolutionnaire. Un constat de départ est réalisé et des outils apparus ces dernières années sont regroupés et utilisés pour apporter une solution à une problématique. En fait, le Progressive Web Apps ça semble très compliqué mais c’est relativement simple, tout en apportant de grandes promesses de changement.
Ici, le constat est le suivant :
L’état de l’art actuel du développement Web veut que les sites internet classiques ont vu leur développement optimisé pour répondre aux nouveaux besoins mobiles. Ils sont devenus ces dernières années “Responsive”, ce qui signifie que l’application ou site web va s’adapter aux contraintes de visualisation et de navigation du terminal utilisé. Soit. Jusque-là rien de bien nouveau.
Malgré tout, aujourd’hui, les sites responsives ne couvrent qu’une partie du besoin et ne permettent pas d’obtenir des taux de conversion optimisés dans toutes les situations.
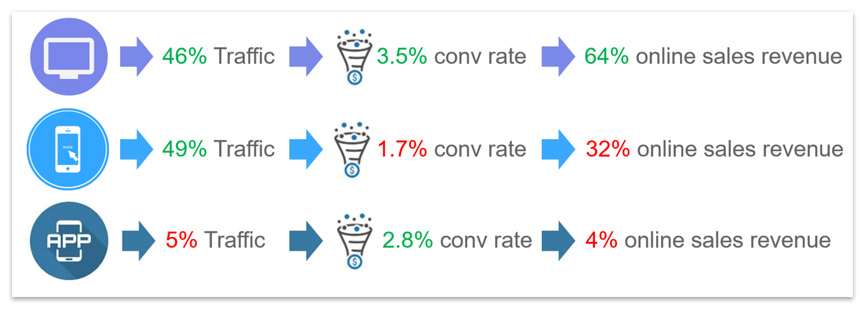
Forrester a mené une analyse du comportement des internautes en fonction des terminaux utilisés et comparé cela au taux de conversion sur les sites E-commerce.
Tandis que de plus en plus de trafic se réoriente vers la navigation sur mobile (smartphone ou tablette), le taux de conversion reste toujours plus faible que sur un terminal classique (entendre par là un PC ou un Mac). Le trafic s’oriente donc vers le mobile mais on perd en taux de transformation au passage.
De l’autre côté, les pures applications mobiles sont de moins en moins utilisées par les internautes : trop compliquées et trop longues à télécharger, trop nombreuses aussi et laborieuses à installer pour l’internaute. Coûteuses en développement, les apps sont réservées aux très gros sites marchands. Leur part de trafic reste faible mais ces apps proposent une interface si bien optimisée que leur taux de transformation est quant à lui, élevé.

Sources Magento PWA overview and Forrester Reasearch The State of Retailing Online 2018
Au final, on a donc des plateformes optimisées pour les différents terminaux, mais avec des performances disparates, optimisables, et des coûts de déploiement et de mise en œuvre franchement perfectibles.
Et comme toujours dans le monde du Digital : toute problématique a sa réponse !
Et c’est encore une fois Google qui nous apporte la solution ! Il s’agit d’une solution simple basée sur une série de briques applicatives existantes qui mises bout à bout constituent le cœur des Progressive Web Apps.
Faire du Progressive Web Apps c’est donc simplement utiliser ces briques applicatives modernes pour déployer un site web tirant le meilleur parti des avantages des terminaux mobiles et de leurs fonctionnalités avec pour objectif principal de servir plus vite l’internaute, diffuser de l’information plus efficacement, et in fine améliorer le taux de conversion client.
Les Progressive Web Apps sont le futur de l’e-commerce
Les Progressive Web Apps ne sont pas simplement un effet de mode, la nouvelle lubie des développeurs web et de Google, elles sont une réponse au principal problème du marchand : le taux de conversion !
C’est une véritable tendance de fond, qui pour être mise en application va avoir un impact sur la façon de développer des sites marchands, et bien entendu les compétences nécessaires pour les intégrateurs pour les mettre en place. Associé à l’e-commerce, les PWA ont pour objectif de donner de nouveaux outils aux webmarchands pour vendre plus, plus vite, plus efficacement.
Mais concrètement, quel est l’intérêt des PWA pour un site e-commerce ?
Les PWA sont une collection d’outils présentés par Google qui effectuent une sorte de convergence entre les sites web traditionnels et les pures applications mobiles. Une Progressive Web App est donc un site web mobile disposant de fonctionnalités très avancées permettant de personnaliser et optimiser l’expérience utilisateur (l’interface de navigation, mais aussi les interactions entre le site et le visiteur par le biais des fonctionnalités de son appareil mobile, que ce soit un smartphone, une tablette, ou un ordinateur)
Les fonctionnalités de géolocalisation, l’appareil photo du smartphone, les possibilités de paiement des terminaux mobiles, ou encore le système de notification du téléphone vont pouvoir être utilisés pour interagir plus efficacement avec les visiteurs et clients du site.
L’internaute qui va naviguer sur un site développé en Progressive Web Apps va pouvoir ajouter un raccourci vers le site sur la home de son smartphone, comme s’il installait une application Appstore ou GooglePlay, mais sans passer par la case fastidieuse du téléchargement ou l’achat d’une appli.
Il s’agit donc en quelque sorte de faire la synthèse entre site web traditionnel et pure application mobile, en conservant les atouts et avantages de chaque solution sans s’encombrer de leurs inconvénients. Belle promesse !
Et c’est tout ? Non les Progressive Web Apps vont beaucoup plus loin.
Performance et réactivité :
Les Progressive Web Apps apportent des gains très importants en termes de chargement de page grâce à l’utilisation de services workers qui permettent à l’application de se charger beaucoup plus rapidement.
Les pages se chargent quasiment instantanément et l’expérience de navigation est alors beaucoup plus fluide.
Au-delà de la fluidité, ce gain de performances pour l’internaute sera aussi bientôt un gain en termes de positionnement SEO pour le marchand : Google intègre déjà la performance mobile des pages à son algorithme de ranking. Autrement dit, demain, les sites PWA seront clairement avantagés face aux sites traditionnels.
Un site PWA bénéficie donc d’un double avantage en termes de SEO : des pages servies plus vite et une meilleure prise en considération de la part de Google.
Et c’est tout ?
Non les Progressive web apps utilisent un système de cache permettant une consultation offline !
Le fameux mode offline que nombre d’entreprises attendent depuis des années, mettent parfois en place à grand frais avec des développements spécifiques lourds et complexes (synchronisation de bases de données on et offline… ceux qui l’ont expérimenté doivent trembler à la lecture de ces mots), et pas forcément toujours très fiables voient ainsi s’ouvrir une nouvelle porte. L’eldorado de la prise de commande offline n’est pas loin.
Quel bonheur de naviguer sur son site marchand préféré et de préparer sa commande au fin fond d’une rame de métro ou de rendre visite à son client dans un lieu reculé et déconnecté tout en lui présentant un catalogue de produits…. C’est aussi ça les Progressive web apps !


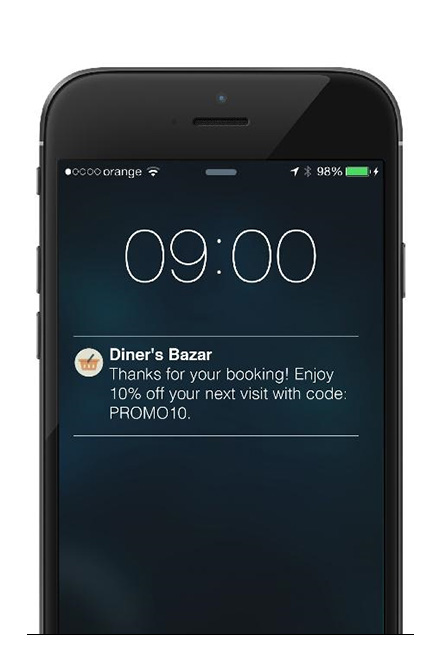
Vos clients naviguent sur votre site E-commerce en mode déconnecté ! / Envoyez des notifications à vos clients à tout moment pour augmenter votre conversion
Toutes ces fonctionnalités prometteuses visent un objectif précis : obtenir un meilleur taux de conversion, offrir au client des moyens plus efficaces pour prendre connaissance de l’information et enfin, décider de déclencher leur achat.
Les Progressive Web Apps vont encore plus loin. En utilisant les capacités techniques des smartphones et autres appareils mobiles, elles permettent aux marchands de géolocaliser les clients, donc d’adapter leurs offres, diffuser une information plus pertinente (associer un client à un point de vente local par exemple) mais aussi de lui envoyer des push Notifications. En clair, cela va consister à pousser de l’information au client (la sortie d’une nouvelle collection, une alerte prix par exemple, ou encore une promo personnalisée) en temps réel.
Qu’apportent les Progressives Web Apps aux webmarchands ?
- Une interface super user friendly sur toutes les plateformes
- Une vitesse de chargement optimisée
- … et donc un meilleur ranking sur Google
- Des fonctionnalités et une interaction maximale avec le visiteur
- Une expérience utilisateur digne d’une App traditionnelle sans les inconvénients de l’installation
- … donc un taux de conversion client optimisé.
Les Progressive Web Apps ne sont donc pas des outils révolutionnaires mais promettent d’apporter des résultats qui le seront en termes de performance et d’expérience d’achat pour n’importe quel site marchand.
Les éditeurs de solutions E-commerce l’ont compris et vont tous prendre dans les mois qui viennent le virage du PWA.
Magento fait partie des premiers éditeurs à avoir inclus dans sa roadmap de développement, les concepts PWA.
Que propose Magento en termes de PWA :
Au travers de son Progressive Web App Studio, qui sera officiellement dévoilé avec la sortie de la version 2.3 de Magento, l’éditeur US propose aux webmarchands une collection d’outils qui vont permettre de créer facilement des plateformes Progressive Web App autour de la plateforme E-commerce Magento.
“Facilement” est un bien grand mot car cela implique tout de même des changements radicaux dans la façon d’intégrer les plateformes pour les équipes de développement.
Chez Synolia, nous travaillons en collaboration avec Magento et nous nous préparons à ces transformations. Le travail d’intégration va nécessiter de la part des équipes front des compétences encore plus poussées d’un point de vue technologique.
On ne s’improvise donc pas spécialiste du PWA, on le devient. Mais la bonne nouvelle est que Magento met à disposition un toolkit. Celui-ci permet assez rapidement de déployer du PWA pour un site E-commerce.
Que contient le PWA studio de Magento :
- Peregrine : Framework basé sur React pour réaliser des interfaces utilisateurs PWA. Il contient notamment les composants graphiques (boutons, listes, etc) de l’UI.
- Venia : Un thème Magento servant de base pour la mise en œuvre des PWA, et donc basé sur Peregrine.
- PWA-Module : Module PHP pour Magento 2.
- PWA-Buildpack : Outils de développement PWA pour Magento
- PWA-Devdocs : La doc développeurs associée.
De manière générale, il est important de noter et bien comprendre que le PWA de Magento consiste en un thème Magento (au sens template Magento).
Sa particularité est d’être matérialisée sous la forme d’une application JS (basée sur React).
Pour le dire autrement, Magento PWA est une application JS.
C’est donc vers ceci que les meilleurs intégrateur de plateforme E-commerce vont évoluer à l’avenir. L’intégrateur front office voit son champ de compétences grandement évoluer et une montée en compétence sera nécessaire. Il sera ici important pour le marchand de collaborer avec une agence ayant su s’adapter à ces évolutions.
Mais encore ?
De nombreuses nouvelles briques applicatives sont intégrées par Magento dans sa version 2.3 pour répondre aux besoins PWA :
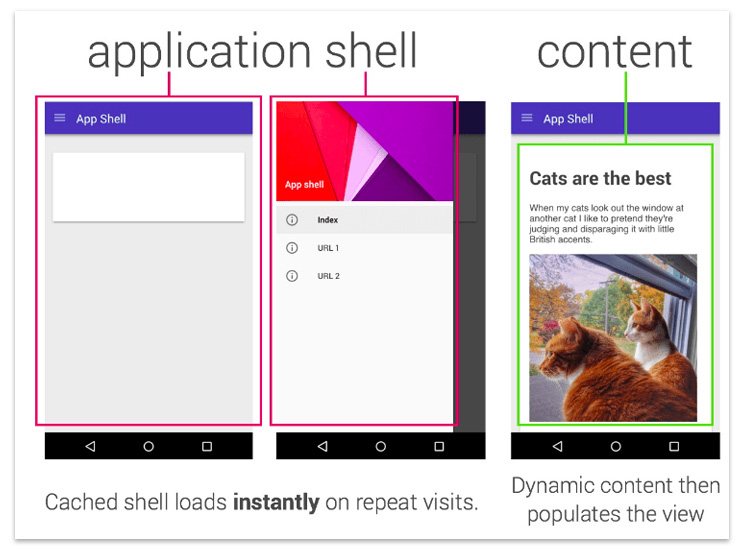
Application Shell
Il s’agit de l’agencement de l’application. Cette structure est gérée par le navigateur de l’utilisateur, en opposition à de la génération côté serveur (via PHP par exemple). Ce concept permet d’offrir un rendu cohérent pour l’utilisateur et un énorme gain de performance. En effet, la rationalisation des éléments graphique permet d’optimiser les chargements. Ce concept est matérialisé par Pregrine et Venia.

Etats d’interface
Cela semble trivial lorsqu’on utilise une application. En effet, elle est, à un instant T, dans un état donné. Mais il peut être intéressant de se demander « qu’est-ce qu’un état d’interface ? ». Il s’agit de la matérialisation graphique de données à un instant T.
Cette notion, aussi simple qu’elle puisse paraître, présente un véritable challenge dans la conception d’applications. Par exemple, quand la donnée change, quelle est la nouvelle matérialisation graphique de celle-ci ? Comment « prévenir » l’interface de ce changement ? Lorsqu’on ajoute un élément à une liste, comment celle-ci doit elle se comporter graphiquement ?
Magento propose une suite d’outils permettant de gérer ces logiques d’états (Redux Actions, Reducers, Routed States, etc).

Routing
Les développeurs connaissent bien ce terme. Il s’agit de savoir comment relier un affichage (ou un état d’interface) à une clé. Sur un site web par exemple, la plupart du temps, la Page (état d’interface) est associée à une URL (la clé). Dans le cas d’une Progressive Web App, les choses se compliquent car on ne parle plus de pages ou d’URL. Tout cela doit être transparent pour l’utilisateur afin qu’il se sente « comme dans une app ».
Là encore, Magento propose de nombreux outils comme GraphQL URL Resolver ou encore l’utilisation de l’API d’historique d’HTML5. Cette notion est donc prise en charge directement par Magento.
Synchronisation des données avec le serveur
Avant tout, qu’entend-on par « données » ? Il s’agit des informations qui vont venir peupler l’interface. L’exemple ci-dessus, au sujet de l’Application Shell l’illustre très bien.
Ces données proviennent de diverses sources : Base de données, Images, etc.
Dans le cadre des Progressive Web App, il faut distinguer la donnée « locale », présente sur l’appareil de l’utilisateur, de la donnée « distante » présente sur le serveur.
La donnée « locale » désigne toutes les données placées dans le cache de l’utilisateur, par exemple, pour la navigation hors ligne.
Dans ce contexte, certaines problématiques sont à aborder, comme par exemple le fait qu’un produit passe de « hors stock » à « en stock ». Dans ce cas, on note bien que la donnée locale devra être remplacée par la donnée distante.
Afin de prendre en charge ces synchronisations (entre autre), Magento propose là encore de nombreux outils qui viendront aider les développeurs (Apollo GraphQl Client, Magento 2 GraphQl, etc).
Architecture PWA Magento
Votre PWA présentera donc les couches suivantes :
- Votre PWA : L’application que votre intégrateur mettra en place, présentant votre identité et vos spécificités. Elle est basée sur Peregrine qui fournit notamment les composants graphiques (boutons, listes, etc).
- Le système de routage : Qui permettra d’associer la donnée à l’état de la plateforme.
- L’Application Shell : Il s’occupe de fournir un écrin pour la donnée. Il s’agit de l’agencement de votre application. Il sera peuplé avec du contenu fournis par le Service Worker.
- Le Service Worker : Il en tâche de fond, d’opérer les actions entre votre PWA et les sources de données. Concrètement, c’est lui qui récupère, cache et fournis les données à l’application. Il s’agit du cœur de votre application.
Dans le cadre de la PWA Magento, la source de donnée principale sera l’API Magento. Synolia préconise également de passer par un CDN pour les contenus statiques. En effet, dans le cadre d’une application JS, le CDN augmente significativement les performances.
Au final, la couche PWA de Magento va apporter les améliorations suivantes :

Fiable et sécurisé
- Les Service workers permettent à votre application de se charger instantanément.
- Connexion HTTPS sécurisée
- Le catalogue est consultable offline
Rapide et Responsive
- Animations fluides, scrolling, et expérience de navigation enrichie
- Affichage optimal sur n’importe quel écran.
Engagement
- La Web app install banners vous permet de proposer à vos utilisateurs l’installation rapide et sans effort de la web app sur leur bureau mobile.
- Les services de push notifications améliorent le ré-engagement de l’utilisateur.
Gains attendus
Parlons un peu chiffres ! Même s’il faut modérer nos ardeurs car la théorie est toujours bien différente de la pratique, Magento annonce des chiffres impressionnants : +50% de performance sur la navigation mobile et + 50% de taux de conversion sur les mêmes terminaux. Ces chiffres sont confortés par l’expérience de certains grands sites qui ont déjà mis en place une couche applicative PWA. Ces derniers annoncent des résultats très significatifs : des temps de chargement de pages 50% plus rapides pour des sites comme Forbes et Weather Channel, des taux de conversion en très forte croissance : + 17% pour Lancôme et + 95% pour Wego ! Le PWA, ça marche !
Quelques soient les chiffres réels attendus, il est clair qu’un site PWA sera beaucoup plus efficace qu’un site traditionnel. Les gains ne se limitent pas aux temps de chargement ou à la conversion. Le développement lui-même de tout l’environnement digital de l’entreprise se trouvera optimisé. Il ne sera plus nécessaire de maintenir d’une part un site Responsive et d’autre part une application mobile, pour Apple, pour Android etc… Les efforts en termes de webmarketing seront optimisés avec la simplification des interactions entre le visiteur et le site. Sans compter les progrès considérables que l’on pourra attendre dans le futur avec de telles technologies.
L’avenir du PWA :
Encore une fois, chez Synolia nous nous préparons à cette transformation. Nos équipes techniques travaillent sur ce que pourra être demain une expérience PWA. Au-delà de la mise en œuvre de la couche PWA proposée par Magento nous souhaitons aller beaucoup plus loin.
Pour les marchands BtoB, il sera envisageable de réaliser des projets embarquant de nombreuses informations sur les différentes typologies de clients et les informations produits embarquées. On peut donc envisager dans un futur proche de déployer un site BtoB permettant aux commerciaux d’embarquer sur un terminal mobile les tarifs et informations propres à leurs client, et ceci qu’ils soient Online ou Offline !
La réalité augmentée sera demain une des composantes d’un projet e-commerce offrant aux marchands des solutions d’essayage des produits depuis son smartphone ou ordinateur de façon beaucoup plus pratique qu’aujourd’hui…
Le PWA fait entrer l’e-commerce dans une nouvelle époque, laquelle achèvera certainement la convergence des outils online et offline des magasins physiques et des boutiques en ligne.
PWA représente le futur de l’E-commerce.
Si vous souhaitez échanger sur les possibilités de mise en œuvre dès maintenant des composantes PWA pour votre site E-commerce, n’hésitez pas à contacter nos équipes, nous avons beaucoup de choses à nous dire !
Approfondissez le sujet en découvrant les bénéfices de la PWA pour les e-commerçants !

