Après avoir examiné les ressorts du LCP, puis du TBT, attaquons-nous à un autre indicateur pris en compte dans le calcul de Google Lighthouse, dont la connaissance et l’amélioration sont cruciales pour la web performance de votre site e-commerce. Faites place au First Contentful Paint (FCP) ! Une métrique qui permet d’évaluer le temps nécessaire à l’affichage du tout premier élément de contenu de votre page web. Alors comment fonctionne cet indicateur ? Et comment améliorer le temps d’affichage du premier contenu de votre site e-commerce ? C’est parti !
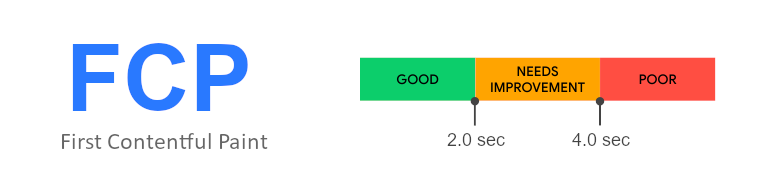
First Contentful Paint (FCP) : définition
Le First Contentful Paint, abrégé en FCP, correspond à la vitesse d’affichage du premier contenu d’une page web de votre site e-commerce. Concrètement, cet indicateur permet d’évaluer le temps nécessaire, en secondes, pour que s’affiche le premier élément de contenu d’une page. Celui-ci peut aussi bien être une image, que du texte ou une vidéo : bref, le premier élément qui fait dire à un visiteur que quelque chose se passe. Un FCP bas permet donc à l’utilisateur de découvrir rapidement le premier élément de contenu de votre page, même si celle-ci n’a pas totalement fini de charger.
À l’instar du LCP, le FCP permet de vérifier l’affichage rapide des contenus de votre page, garantissant ainsi une expérience utilisateur rapide, fluide et donc agréable. Google considère qu’un FCP inférieur à 1,8 seconde est un FCP satisfaisant. À l’inverse, un FCP qui dépasse les 3 secondes est mauvais.

Mon site a un mauvais FCP : pourquoi ?
Votre FCP est mauvais si le premier élément de votre page prend trop de temps à apparaître sur le navigateur de votre utilisateur. Tous les éléments visibles par l’utilisateur sont pris en compte (texte, images, couleur de fond, vidéos, etc). La mesure du FCP inclut le temps de réponse serveur, le temps de transfert réseau, l’interprétation du code HTML, CSS, JS, etc. Un mauvais FCP peut donc être aussi bien lié à hébergement au sens large, qu’au code lui-même ou encore aux médias que vous avez utilisé (ex : image trop lourde).
Comment améliorer le temps d’affichage de mon site e-commerce ?
Comme pour les autres indicateurs, il n’y a pas de règle générale. Il faut d’abord déterminer quels sont les goulots d’étranglement pour afficher le premier élément de votre site. C’est votre partenaire intégrateur qui sera le mieux placé pour cela.
Si le souci vient du “back” (temps de traitement PHP par exemple), il convient d’optimiser le code.
Si le souci vient de l’hébergement, il faut alors s’assurer que les ressources déployées sont suffisantes, et que la configuration des différents services est optimale. Il s’agit d’un travail pouvant vite s’avérer chronophage. Votre intégrateur doit ainsi travailler main dans la main avec l’hébergeur afin de trouver les pistes d’optimisation.
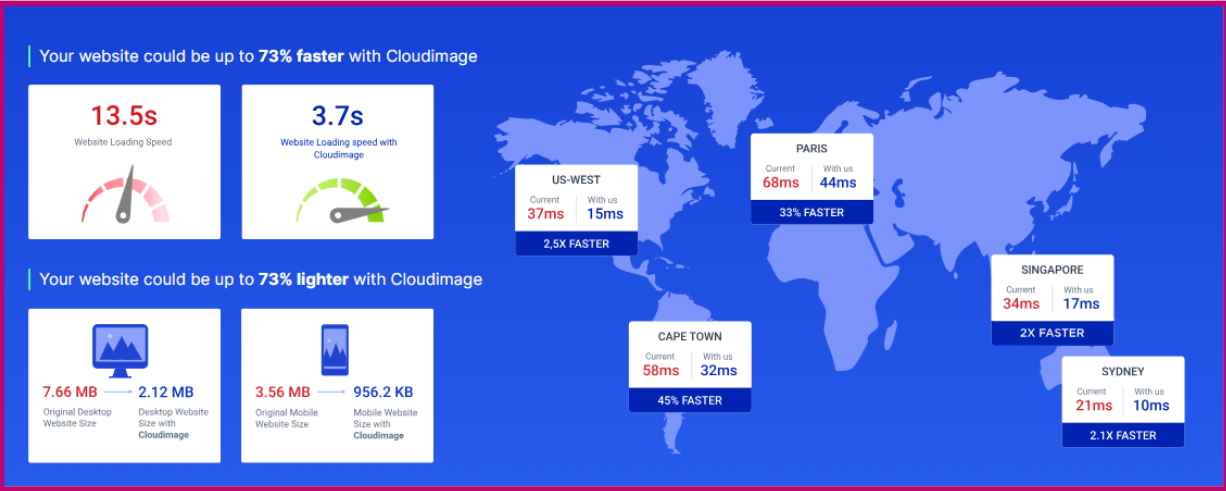
Si le souci vient du transfert réseau, vous devrez très probablement opter pour l’utilisation de CDN, ou même pour un hébergement dans différents datacenter dans le monde. En effet, si vous hébergez en Amérique pour afficher votre site en Chine, soyez certains que le FCP sera mauvais.

Enfin, si le souci vient du traitement navigateur, vous devez identifier si le premier élément n’est pas un élément “lourd” (grosse image ou vidéo). Si c’est le cas, il vous faut soit la déplacer dans le DOM, soit l’afficher en lazy loading… Et surtout, optimiser le média ! Si ce n’est pas un média, il y a fort à parier que votre code Javascript ou CSS mérite d’être optimisé… Ou encore que votre DOM présente trop d’éléments.
Vous souhaitez un accompagnement pour améliorer la web performance de votre site e-commerce ? Contactez-nous !


