Le Largest Contentful Paint (LCP), ou littéralement le plus grand élément de contenu, est un indicateur de la vitesse d’affichage d’une page web. Il mesure la vitesse à laquelle le l’élément principal de contenu d’une page e-commerce s’affiche aux yeux de l’utilisateur. Ainsi, le LCP est une métrique essentielle à la mesure de la web performance de votre site. Alors quelles sont les causes et conséquences d’un mauvais LCP ? Comment améliorer la vitesse d’affichage du plus grand élément de son site ? Toutes les réponses et les bons conseils e-commerce sont à retrouver dans ce premier article d’une série consacrée aux fameux indicateurs de web performance : les Core Web Vitals de Google.
Largest Contentful Paint (LCP) : définition
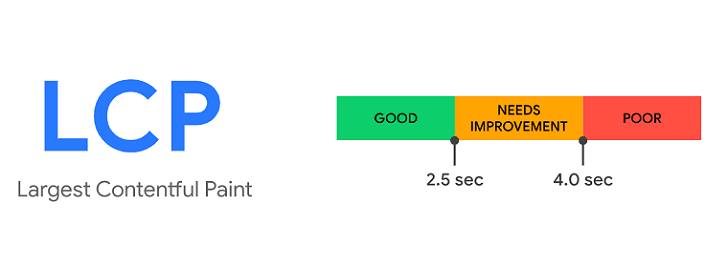
Le Largest Contentful Paint fait partie des Core Web Vitals de Google Lighthouse. Il correspond à la vitesse d’affichage, perçue par l’utilisateur, du plus grand élément de contenu sur une page de votre site e-commerce (généralement une image ou une vidéo). C’est une métrique incontournable de l’expérience utilisateur. En effet, aujourd’hui, les visiteurs d’un site ne veulent surtout pas perdre de temps à attendre que le contenu d’une page internet ne s’affiche. Auquel cas, ils se dirigent rapidement vers un autre site pour trouver ce qu’ils cherchent. Ainsi, posséder un bon LCP (inférieur à 2,5 secondes) sur votre site e-commerce constitue un élément crucial de son succès.

Mon site a un mauvais LCP : pourquoi ?
Si vous avez un mauvais LCP, c’est que le plus grand élément de contenu de votre page prend trop de temps à s’afficher. Et nous ne parlons pas de poids mais bien d’espace sur la page. Par exemple, si une page de votre site contient une image de header d’1 ko, occupant tout l’espace du viewport ET une vidéo de 500 Mo de 100 x 50 pixel de hauteur dans la page, c’est bien l’image qui sera prise en considération pour mesurer votre LCP, et non la vidéo (car elle est plus grande). Ainsi, il est crucial d’être capable de bien identifier cet élément.
Suivez nos pistes pour améliorer la vitesse d’affichage du plus grand élément de votre site e-commerce !
Mon site a un mauvais LCP : quelles conséquences ?
Un LCP médiocre, et donc un temps d’attente trop long, impacte négativement l’expérience de vos utilisateurs. Cela a pour effet d’augmenter significativement le taux de rebond de votre site e-commerce. Pire encore : cela peut affecter votre taux de conversion e-commerce et donc la bonne santé de votre activité.
Par ailleurs, le LCP étant un Core Web Vitals de Google, il fait partie intégrante des critères de web performance et de référencement du moteur de recherche. Google propulse en première page les sites les plus performants, qui offrent la meilleure expérience utilisateur possible. Si votre LCP n’est pas jugé satisfaisant par Google, cela pourrait impacter négativement la visibilité de votre site dans les résultats de recherche.
Web performance : comment améliorer la vitesse d’affichage de mon site e-commerce ?
Il existe de nombreuses pistes pour améliorer votre LCP.
D’abord, posez-vous la question : l’élément pris en compte pour la mesure de votre LCP est-il vraiment utile sur votre site ? Avez-vous vraiment besoin d’une si grande image ou vidéo sur cette page ?
Si cet élément de contenu est indispensable, demandez-vous alors : doit-il être présent tout de suite sous cette forme ? Par exemple, pour une vidéo fullscreen, il pourrait être préférable de privilégier l’affichage d’une image qui, soit au clic, soit au scroll, se déploie en vidéo. En jouant sur l’affichage différé de la vidéo fullscreen, vous reportez ainsi la mesure de votre LCP sur un élément de contenu moins imposant.
Enfin, si votre élément de contenu nécessite d’être affiché immédiatement, il vous faut alors l’optimiser. Il existe de nombreux outils pour optimiser les images (notamment pour les passer au format webp). Pour les vidéos, il peut être nécessaire de revoir les codecs utilisés. Cette optimisation dépend du type d’élément et de vos exigences (par exemple, est-il acceptable de perdre légèrement en qualité de rendu ?).
Il n’y a pas de technique magique pour améliorer votre web performance. Cela dépend de votre site et des pages au cas par cas. Cela dépend aussi de la technologie employée pour votre site, de vos besoins, de vos exigences… Le mieux reste encore de solliciter l’accompagnement d’un professionnel de la web performance… Bref, contactez-nous !
Vous souhaitez un accompagnement pour améliorer la web performance de votre site e-commerce ? Contactez-nous !


