LCP, TBT, FCP… Et maintenant CLS ! Un nouveau sigle incontournable de la web performance de votre site e-commerce. Le CLS, ou Cumulative Layout Shift est un indicateur essentiel pour offrir à vos clients la meilleure expérience utilisateur possible. Il mesure la stabilité visuelle d’une page lors de son chargement. Alors comment fonctionne-t-il, et comment optimiser la stabilité visuelle des pages de votre site e-commerce ? Toutes les réponses à vos questions sont ici !
Cumulative Layout Shift (CLS) : définition
Littéralement traduit par “décalage cumulatif de la mise en page”, le Cumulative Layout Shift correspond à la mesure des changements de position anormaux des éléments visuels de votre page pendant son chargement – blocs de texte, images, publicités, vidéos… Ces mouvements sont généralement dus à un manque de synchronisation du temps de chargement des éléments. Pour l’utilisateur, ils sont synonymes de frustration, voire d’agacement. Il peut perdre le fil de sa lecture ou encore cliquer sur une zone qui se décale au dernier moment pour l’emmener là où il ne voulait pas aller. C’est pour quoi il est indispensable d’optimiser la stabilité visuelle des pages de votre site e-commerce.
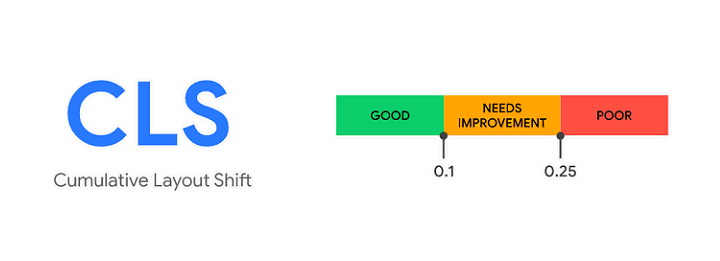
Pour faire simple, le Cumulative Layout Shift fait la somme des changements de mise en page qui interviennent au cours du chargement de la page. Ce qui revient à dire que le CLS mesure la capacité d’une page à se charger logiquement, de haut en bas. Aussi, il multiplie chaque changement par la distance parcourue par l’élément au moment du chargement. Ensuite, la valeur du CLS est exprimée sous la forme d’un nombre décimal. Une valeur inférieure à 0,1 correspond à une stabilité visuelle satisfaisante.

Mon site a un mauvais CLS : pourquoi ?
Si votre CLS est mauvais, il y a trois raisons possibles :
- Soit vous avez mal intégré vos contenus CMS (par exemple, vous avez rédigé vos contenus sans préciser leur hauteur et largeur dans le DOM ou le CSS).
- Soit votre intégrateur a oublié certaines bonnes pratiques de dimensionnement.
- Soit des modules ou des services ne respectant pas les bonnes pratiques ont été installés sur votre plateforme.
Comment optimiser la stabilité visuelle de mon site e-commerce ?
Le CLS est un indicateur qu’il est possible d’améliorer simplement… quand il s’agit d’un indicateur qui compte pour 25% de la note de Google ! Ou du moins, pour lequel il existe une règle simple : DIMENSIONNEZ !
En effet, lors de la conception de vos pages, chaque bloc de contenu peut avoir une hauteur ou une largeur variable. Par exemple, un bloc texte sera plus ou moins haut selon la longueur du texte. De même, un bloc image sera plus ou moins haut selon les dimensions originales de l’image uploadée… Le souci, c’est que le temps de charger cette image, votre navigateur va penser qu’elle fait zéro pixel de hauteur. En attendant, il va donc afficher le contenu texte positionné juste en dessous et, quelques millisecondes plus tard, faire apparaître l’image en question. Cela provoquera un déplacement du texte vers le bas.
Pour remédier à cela, il est possible de définir les dimensions des éléments par avance (avant même qu’ils ne soient chargés). Cela passe essentiellement par du CSS et des manipulations dans le DOM.
La bonne nouvelle, c’est que vous avez la main sur vos contenus rédactionnels ! Chez Synolia, nous avons tendance à conseiller aux personnes qui intègrent du contenu de se former à HTML/CSS afin d’adopter les bonnes pratiques et notamment de calibrer vos blocs textes lors de la rédaction de contenus.
Enfin, au-delà de vos contenus rédactionnels, la structure même de votre site (et bloc visuels) peut faire l’objet d’un dimensionnement. Cela nécessite l’intervention de votre intégrateur dans le DOM. Attention là aussi, car si vous uploadez une image qui ne respecte pas les dimensionnements de votre site, l’image sera déformée. Cela nécessite donc un peu de rigueur lors de l’intégration des contenus.
Vous souhaitez un accompagnement pour améliorer la web performance de votre site e-commerce ? Chez Synolia, agence e-commerce, nos experts vous accompagnent ! Contactez-nous !


