Notre série d’articles consacrée aux cinq indicateurs clés de web performance se poursuit. Après avoir percé les secrets du LCP, nous nous attaquons aujourd’hui au Total Blocking Time, alias TBT. Métrique utilisée pour mesurer la réactivité d’une page d’un site ou d’une application web, le TBT demeure un indicateur crucial de la web performance de votre site e-commerce. Alors quels sont ses rouages ? Et comment vous pouvez optimiser le temps de blocage de votre site e-commerce ?
Total Blocking Time (TBT) : définition
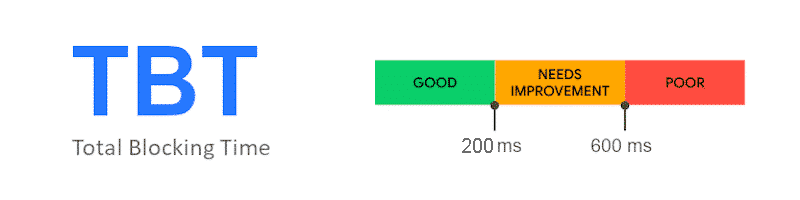
Vous souhaitez améliorer la web performance de votre site e-commerce ? Alors il vous faut, entre autres, améliorer votre Total Blocking Time (TBT). Cet indicateur de performance fait partie fait partie des cinq indicateurs pris en compte par Lighthouse pour élaborer la note de PageSpeed insights.
Il vise à mesurer le temps cumulé durant lequel une page est dans l’incapacité de répondre efficacement à une interaction utilisateur. Pour cela, il fait la somme de l’ensemble des blocages qui surviennent lors du chargement d’une page. Si certains blocages peuvent sembler insignifiants, leur accumulation peut rapidement gêner la navigation sur votre site e-commerce. Et l’expérience utilisateur en pâtira forcément. Qui dit temps de blocage élevé, dit site internet lent… Et, par conséquent, utilisateur mécontent !

Mon site a un mauvais TBT : pourquoi ?
Le chargement d’une page web par un navigateur nécessite l’exécution d’un certain nombre de tâches (lecture du DOM, interprétations des styles CSS, traitements JavaScript, etc). Toutes ces tâches permettent de donner à votre site son apparence, et ses fonctionnalités utilisateur. Et parmi elles, se trouve le “rendu”, qui vise à afficher votre page. Malheureusement, toutes ces tâches ne peuvent pas s’exécuter en parallèle. Elles sont donc lancées de manière séquentielle. Par exemple :
- Interprétation de l’HTML du site
- Rendu du header
- Interprétation le code Javascript pour afficher le mini panier du header
- Récupération du nom d’utilisateur connecté pour afficher “Bonjour X”
- …
Lorsqu’une tâche prend du temps à s’exécuter, un blocage du rendu de la page peut survenir. De quoi empêcher totalement les utilisateurs d’interagir avec la page, le temps que la tâche soit finalisée. Et c’est exactement ça qui impacte votre TBT.
Comment optimiser le temps de blocage de mon site e-commerce ?
Comme pour les autres indicateurs de Google PageSpeed Insights, il n’existe aucune règle générale pour optimiser le temps de blocage, ou TBT. En effet, cela dépend de la technologie utilisée par votre site, mais aussi – et surtout – de vos exigences.
Pour améliorer votre TBT, l’intervention de votre intégrateur est nécessaire… Nécessaire car, comme vous l’aurez compris, améliorer votre TBT passe par une optimisation du temps d’exécution de chaque tâche ou de leur réordonnancement. Les exécutions les plus lentes étant – très – souvent liées au code CSS ou JavaScript, c’est aux développeurs de réaliser ce travail d’optimisation. Mais attention : cette tâche peut s’avérer plus ou moins compliquée selon la solution que vous utilisez (Adobe Commerce, Sylius, OroCommerce, etc.).
Que faire concrètement ?
Elle peut commencer par une destruction systématique du code “non utilisé”. Par exemple, sur Adobe Commerce, si vous n’utilisez pas la wishlist, demandez à votre intégrateur d’en supprimer toute trace dans le code JS et CSS. En effet, ce code “mort” peut malgré tout être interprété et devenir bloquant.
Autre source de blocage très répandue : “le tracking”. Nous aimons les outils de monitoring tels que Google Analytics ou Matomo… Ces “petits tags JS faciles à installer” qui prennent 3 secondes de temps TBT ! Car oui ! Chaque tag posé sur votre site produit l’exécution d’une tâche, à minima… Et, très souvent, beaucoup plus ! Imaginez toutes les informations qu’il faut envoyer ou récupérer vers des services tiers… Il apparaît donc indispensable de se poser la question de la limite du nombre de tags, et donc de services, pour se concentrer sur les plus pertinents.
Par ailleurs, pour optimiser votre TBT, demandez à votre intégrateur de procéder à un audit de chaque fonction exécutée. Lui seul peut réaliser ce travail. Un travail aussi long que complexe, et encore plus sur de gros CMS !
Enfin, en guise de fine tuning, veillez à réduire la taille du “DOM” (c’est-à-dire le nombre d’éléments HTML qui composent votre page). Là encore, c’est le travail de votre intégrateur.
Vous souhaitez un accompagnement pour améliorer la web performance de votre site e-commerce ? Contactez-nous !


