53% des utilisateurs abandonnent le site qu’ils consultent après “seulement” 3 secondes d’attente. Et jusqu’à 80% d’entre eux ne reviendront jamais les visiter…
Ces chiffres ne font que croître depuis quelques années. La performance d’un site e-commerce constitue même aujourd’hui le critère le plus important pour les internautes mobiles, devant le design ou la facilité à utiliser le site en question. C’est aussi un critère à ne pas négliger pour optimiser son référencement. C’est donc évidemment un aspect important à piloter dans toute stratégie digitale. Sans quoi vous risquez de perdre jusqu’à la moitié de votre audience en l’espace de ces quelques petites secondes…
Mais comment savoir si votre site est performant et surtout, par où commencer ?
Google en maître
Si vous n’êtes pas encore convaincu par ces chiffres, c’est peut être Google qui vous amènera à optimiser les performances de votre site et plus particulièrement, son temps de chargement. C’est effet très probablement lui, et c’est une bonne chose, qui incite à la performance web !
Le moteur de recherche en tient en effet depuis quelques années compte pour le référencement naturel, notamment pour permettre l’indexation profonde et plus rapide par ses robots. N’oublions pas non plus que Google lançait Chrome en 2008, avec comme cheval de bataille… la performance. Et étant donné que Google se positionne aujourd’hui comme un acteur essentiel de la promotion de tout site internet, il devient essentiel de se pencher sur la question de la performance et du temps de chargement !

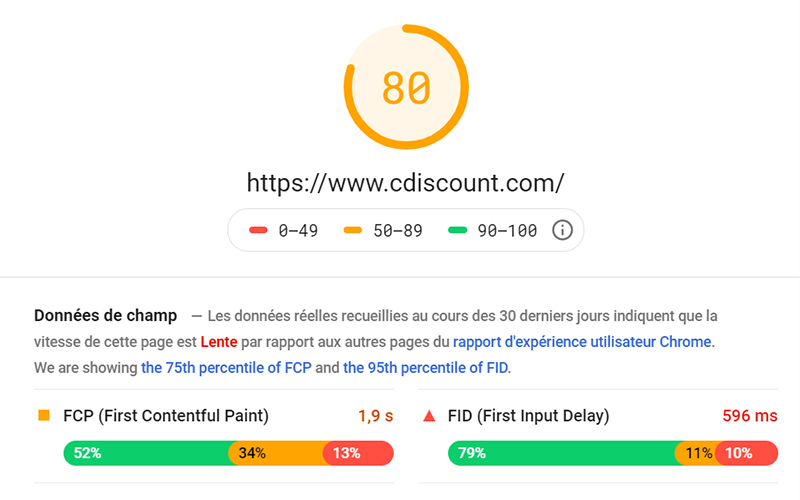
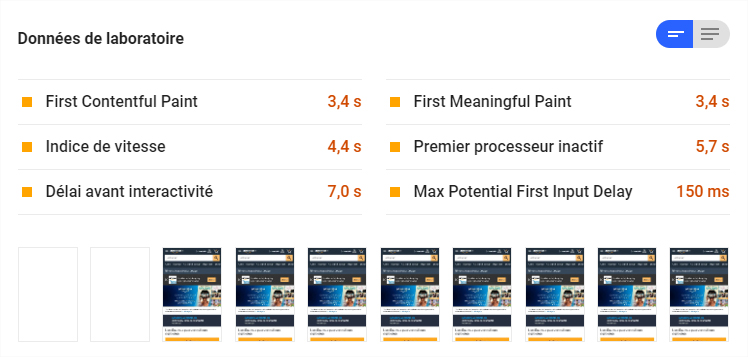
Ainsi, puisque Google se veut être une référence en la matière, la firme de Mountain View n’impose pas uniquement ses critères mais propose aussi des outils pour tester et monitorer : Test my site, Google analytics ou Search console dans une moindre mesure ou encore Page Speed Insights et Lighthouse.
Ces outils ont l’avantage d’être accessibles gratuitement pour offrir les bases d’une première analyse. Toutefois, attention aux résultats souvent parcellaires et basés sur les données uniquement récoltées auprès des utilisateurs de Chrome. Attention également à la sévérité de Google qui, sous prétexte de vouloir représenter la majorité des comportements, restituera parfois des résultats bien pessimistes.

En outre, si ces outils permettent de donner des premières indications, ils ne permettent pas de se substituer à des outils de monitoring. Des solutions qui, au-delà de tester un site dans des conditions données, permettent d’analyser en continu l’activité d’un site, soit sur un rythme défini à l’avance soit véritablement en temps réel (Dareboost, Quanta, New Relic…) afin d’en contrôler l’évolution au fil des déploiements et des pics d’activité.
TTFB, FCP, Speed index… par où commencer ?
D’un autre côté, la performance ne doit en revanche pas être abordée exclusivement par le prisme technique. Et c’est évidemment au service de votre expérience utilisateur qu’elle doit se traduire.
C’est dans cette logique que des indicateurs communément utilisés et restitués par les outils du marché permettent désormais de distinguer des résultats purement techniques et liés à votre infrastructure de ceux orientés vers l’utilisabilité de votre plateforme.
Parmi les plus célèbres :
- Le Time To First Byte (TTFB) qui mesure le temps avant que ne se charge le premier octet sur la page et qui oriente sur la performance serveur.
- Le start render qui détecte le temps avant le rendu du premier élément, c’est à dire où la page blanche laisse place aux premiers éléments de la page, quoi que ce soit même un arrière plan.
- Le First Contentful Paint (FCP) qui mesure le délai avant que le navigateur ne restitue le premier élément de contenu du DOM (texte, image…).
- Le speed index, centré sur la perception utilisateur et qui mesure la vitesse à laquelle le contenu va apparaître au-dessus de la ligne de flottaison.
- Le Time to interactive qui mesure cette fois le temps avant de permettre à l’internaute d’utiliser la page de manière fluide.
- Le Visually Complete qui mesure le temps nécessaire à l’affichage final de la part visible de la page.

C’est avant tout en maîtrisant ce que mesure ces indicateurs que vous saurez prioriser les actions à mener.
La performance au service de l’expérience digitale
Alors oui.
Veillez à ce que votre contenu s’affiche le plus rapidement possible.
Soyez curieux face aux recommandations de Google pour comprendre les mesures derrière chaque indicateur et la façon de les interpréter. Soyez vigilants à ce que vos intervenants techniques éliminent les ressources bloquantes dans le rendu de la page et privilégient les chargements asynchrones. Supprimez les ressources inutilisées et sensibilisez vos content managers à l’importance du poids des ressources administrées sur chaque page. La performance est le résultat du travail de tous et chacun doit pouvoir peser sur ces considérations, à son niveau… mais faites le pour votre utilisateur !
En le mettant une nouvelle fois au centre, lui et ses préoccupations, vous vous ouvrirez les portes de considérations plus globales en réfléchissant à son parcours et au design de son attente quand il naviguera de page en page, à la recherche de son prochain coup de cœur ou de son prochain achat en ligne…
Les performances, oui, mais…
Bien que penser ces optimisations par le prisme de Google et ses outils constitue une bonne base, s’obstiner à améliorer les performances de son site pour se conformer à un modèle revient, comme à la belle époque, à rédiger un contenu sans valeur ajoutée simplement pour satisfaire le référencement… de Google !
La performance de votre site n’a d’intérêt que si elle sert la navigation et l’expérience de vos clients. C’est à cette seule condition que vous parviendrez à juger de la pertinence de l’action à mettre en place mais surtout que votre travail d’optimisation sera bénéfique pour votre activité commerciale en ligne.

