En fin d‘année dernière, Google, le plus connu des moteurs de recherche, annonçait que son algorithme prendrait en considération trois nouveaux indicateurs à partir de juin 2021. Ces nouvelles valeurs, nommées les « Core Web Vitals », revendiquent le souhait de Google d’améliorer l’expérience utilisateur pour les internautes.
Mais que sont vraiment ces Core Web Vitals ? Et dans quelle mesure vont-ils influencer l’expérience des clients e-commerce ?
Core Web Vitals, les nouveautés venues de Google
L’expérience utilisateur en ligne de mire
Longtemps, Google a cherché à optimiser la performance technique des sites qu’il parcourt dans le seul but de limiter le temps machine nécessaire à leur analyse. Désormais, il s’attaque à l’optimisation de l’expérience utilisateur.
En effet, hier Google cherchait avant tout à scanner le web mondial le plus rapidement, donc le plus souvent possible. Désormais, il poursuit le même but que les entreprises : satisfaire l’utilisateur. En effet, un client satisfait est un client qui consomme… y compris pour les publicités de la firme de Mountain View !
Trois nouveaux indicateurs : bienvenue aux Core Web Vitals
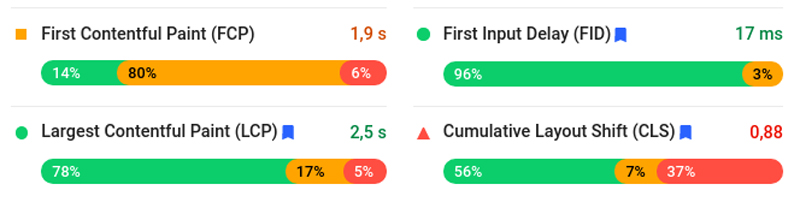
Google a donc introduit en fin d’année dernière la mesure de trois nouveaux indicateurs, censés juger mécaniquement de la pertinence de l’expérience utilisateur des sites :
- Largest Contentful Paint (LCP) : définir la rapidité de chargement
Le LCP mesure le temps de réponse du plus grand élément visible au-dessus de la ligne de flottaison. Cet élément peut être une image, un texte, une vidéo… que Google définit lui-même. En effet, l’élément le plus important de la page affichée est souvent l’élément le plus essentiel pour l’utilisateur final.

Un score considéré comme ‘Bon’ par Google est un LCP inférieur à 2.5 secondes. Au-dessus de 4 secondes, le résultat devient réellement problématique.
- First Input Delay (FID) : mesurer l’interactivité d’une page
Le FID évalue l’interactivité d’une page web. Pour le calculer, Google mesure le temps écoulé entre la première interaction d’un utilisateur (tel un clic sur un lien, un bouton…) et le moment où le navigateur est capable de traiter cette demande.

Cette fois-ci, un score considéré comme ‘Bon’ par Google nécessite un temps de réponse inférieur à 100ms.
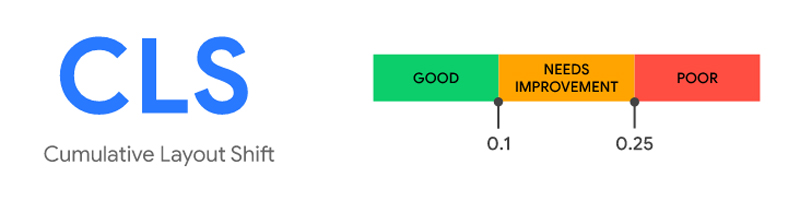
- Cumulative Layout Shift (CLS) : évaluer la stabilité visuelle d’une page
Le CLS est une métrique permettant de mesurer la stabilité visuelle d’une page au-dessus de la ligne de flottaison. C’est à dire qu’à chaque fois qu’un élément change de position (par exemple une image apparaît au milieu d’un texte), le CLS augmente.

Ce score est fourni entre 0 et 1 et il est considéré comme ‘Bon’ en dessous de 0.1
Les Core Web Vitals vont influencer le ranking SEO
L’influence sur le positionnement
Les outils de mesure de la web performance, et en particulier ceux de Google (Google Search Console, PageSpeed Insights et Lighthouse, le CrUX -Chrome User Experience Report-, le Chrome DevTools et même dans une extension dédiée Web Vitals), accueillent déjà largement ces indicateurs. Mais la grande nouveauté réside dans l’intégration de cette notation dans l’algorithme du classement du moteur de recherche et son influence sur les SERP.

A partir de juin 2021 donc, les Core Web Vitals seront ainsi pris en compte pour le référencement et le positionnement d’un site internet. Dans ce contexte, les pages de résultats vont très probablement évoluer ! Référencer son site va impliquer de nouvelles perspectives. Pour apparaître dans les premiers résultats, il faudra mettre en place un plan d’action pertinent, ancré dans une stratégie de marketing digital globale et efficace.
Travailler les Core Web Vitals sans attendre
On ne connait toujours pas l’impact de ces métriques sur le référencement naturel. Mais une chose est sûre : plus un site est performant et fluide, plus le taux de conversion est important. Il est donc essentiel de commencer à travailler ces différents indicateurs dès maintenant pour, avant tout, rendre l’expérience utilisateur la plus agréable possible, et, bien entendu, ne pas être pénalisé dans sa stratégie de référencement web le moment venu. Tout le monde se souvient et personne ne souhaite revivre l’époque de l’arrivée de Google Pinguin.
L’impact des Core Web Vitals sur l’e-commerce
Ainsi, en tant que e-commerçant, il devient impératif d’optimiser son site internet dans le sens des Core Web Vitals afin de préserver son positionnement et de rester concurrentiel dans les résultats de recherche. Avec cette nouvelle dimension, le référencement SEO prend une toute autre dimension et se dirige davantage encore vers des optimisations orientées performances et techniques, même si c’était déjà en partie le cas. Désormais, il faudra évidemment poursuivre ses efforts sur l’optimisation des contenus et le travail autour des mots-clés mais il faudra encore plus s’attarder sur les problématiques techniques. Le référencement e-commerce évolue et les marchands ne doivent pas rater le coche !
Core Web Vitals : comment optimiser sa plateforme e-commerce ?
Concentrer ses efforts au bon endroit
C’est à ce stade qu’il est nécessaire d’être vigilant car, en fonction de la complexité technique d’une plateforme e-commerce, chercher à approcher la note maximale peut s’avérer long et coûteux, particulièrement sur la partie mobile du trafic, souvent majoritaire. Les travaux d’amélioration doivent donc être priorisés en fonction du rapport complexité/valeur ajoutée pour atteindre la note la plus haute possible, dans une approche pragmatique.
S’informer pour agir
Sur ce dernier point, à noter que Google, pourtant très opaque sur son algorithme de référencement, est en revanche très transparent sur sa logique de calcul des scores fournis par Lighthouse. C’est sur cette base et en connaissance de cause que les e-commerçants vont avoir la possibilité d’intervenir sur les paramètres les plus impactants, en priorité, en définissant les valeurs cibles à atteindre.
Voir loin et être patient
Par ailleurs, il est important de noter que l’optimisation de ces indicateurs et plus globalement de la web performance n’a de sens que si elle s’inscrit dans le temps et qu’une optimisation pérenne passe par trois phases essentielles :
- Comprendre : être conscient de l’existence de ces indicateurs et de leur signification pour savoir les optimiser est la base de tout travail d’optimisation.
- Monitorer : pour être efficace, l’optimisation de la performance web est un travail permanent qui se traite dans la durée, jamais de manière ponctuelle.
- Evangéliser : que les équipes soient techniques, fonctionnelles, dédiées à l’administration du contenu… La performance web est systématiquement l’affaire de tous et chacun des membres d’une équipe digitale a une part à jouer dans cet exercice d’optimisation
Satisfaire Google, mais surtout les clients
A l’image de ce qu’on recommandait déjà sur le sujet plus vaste de la performance web, l’optimisation des Core Web Vitals est importante, mais il est nécessaire de ne pas oublier que les actions impactent avant tout les utilisateurs, dans l’intérêt de leur parcours, de leur navigation et in fine de la performance commerciale.
Si Google constitue depuis longtemps une norme sur bien des aspects sur le web, encore plus marchand, il faut garder à l’esprit que cette norme doit rester un cadre avec lequel composer. Aujourd’hui, c’est uniquement un des nombreux paramètres à prendre en compte dans la recette du succès commercial en ligne, en gardant le bon sens et l’intérêt du client à l’esprit.
L’arrivée des ces nouveaux indicateurs ne devrait donc pas transformer en profondeur la manière de penser l’UX d’une plateforme marchande, mais d’inciter à être plus vigilant pour respecter les limites désormais recommandées par Google.
Allez plus loin sur les tendances e-commerce,
téléchargez ce rapport :

