Nous terminons notre série d’articles consacrée aux indicateurs de web performance avec le Speed Index (SI). Dernier indicateur de Google Lighthouse, et non des moindres, le Speed Index vise à évaluer le temps de chargement progressif des pages de votre site e-commerce. Et attention, car les visiteurs ne sont généralement pas très patients ! Ainsi, le Speed Index est un indicateur clé de l’expérience que vous délivrez à vos clients. Comment est-il mesuré ? Est-il satisfaisant ? Comment améliorer la vitesse de chargement ? Réponses et clap de fin de notre série sur les Core Web Vitals.
Speed Index (SI) : définition
L’indice de vitesse – ou Speed Index – permet de rendre compte de la vitesse perçue par un utilisateur lorsqu’il accède à l’une des pages web de votre site e-commerce. Cette mesure tient compte du temps de chargement progressif de la page (et donc de l’affichage des éléments dans le viewport de l’utilisateur), et non du temps de chargement complet de la page. Plus qu’un indicateur de vitesse, il s’agit donc d’un indicateur de durée et de capacité de la page à se charger progressivement.
Pour vous e-commerçants, l’objectif est simple : réduire au minimum cette durée de chargement. Plus la durée de chargement est brève, meilleure sera l’expérience de navigation des utilisateurs.
Selon Google Lighthouse, un SI de 4,4 secondes est perçu comme rapide pour les utilisateurs.

À ce propos, nous vous suggérons la lecture de cet article : Temps de chargement : trois petites secondes… et puis s’en va ?
Mon site a un mauvais SI : pourquoi ?
Si votre site présente un mauvais SI, c’est que les éléments affichés dans le viewport initial (ce qui s’affiche avant de scroller sur la page) ont mis trop de temps à être visibles.
Cela peut être lié à un média trop long à charger, ou une animation trop longue avant l’affichage de l’élément définitif par exemple.
L’indicateur de vitesse analyse le chargement de la page à plusieurs instants afin de mesurer si tous les éléments sont bien affichés ou encore en cours d’affichage. Une fois tous les éléments affichés, c’est la moyenne des temps d’affichage de tous les éléments qui donnera le Speed Index.
Comment améliorer la vitesse de chargement de mon site e-commerce ?
Rien de plus facile : n’affichez rien ! Enfin, affichez seulement le nécessaire, le plus vite possible, puis, par la suite, ajoutez ce qui vient enrichir l’expérience.
Par exemple, les menus doivent s’afficher au plus vite (pour cela, il faut optimiser le back ET le front office, et potentiellement user d’un système de cache). Ensuite, si vous avez une vidéo à afficher en plein écran, préférez l’affichage d’une image d’aperçu légère, qui s’affiche très vite, pour ensuite laisser place à la vidéo.
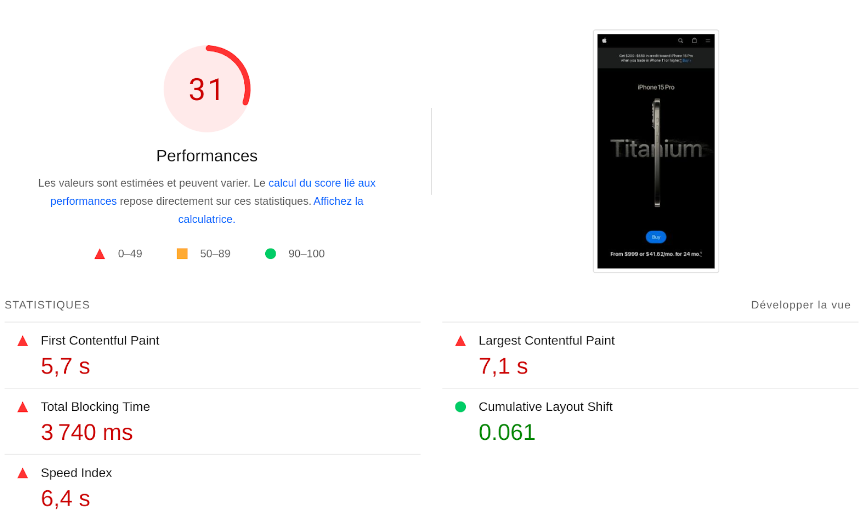
L’idée est d’optimiser vos médias et l’ordre de leur chargement. Cela dépend énormément de vos exigences. Si vous demandez à votre intégrateur d’afficher cinq vidéos de 3Go chacune dès l’ouverture de la page, il ne pourra pas améliorer votre Speed Index… Il y a donc un réel parti pris entre fonctionnalités, design, et web performance. Par exemple, Apple a fait le choix du design, au détriment de la web performance…

Vous souhaitez un accompagnement pour améliorer la web performance de votre site e-commerce ? Vous avez besoin d’une mission de conseil e-commerce ? Contactez-nous !


