Quelles sont les tendances UX design en 2025 ? Cette année marque un tournant majeur pour les sites e-commerce avec l’obligation de se conformer aux standards d’accessibilité, notamment le RGAA (Référentiel Général d’Amélioration de l’Accessibilité). Cette réglementation, souvent perçue comme une contrainte technique et graphique, pourrait pourtant se révéler être une formidable opportunité en termes d’UX design. Pour vous le prouver, nos experts en UX design et accessibilité ont sélectionné quelques sites tendances : aussi inclusifs que créatifs ! Dans cet article, nous explorons comment ces exigences en matière d’accessibilité peuvent inspirer des tendances UX design fortes et innovantes.
Faire rimer accessibilité et créativité
N’est-ce pas de la contrainte que naît la créativité ? Petit à petit dans le paysage digital, on remarque que les normes d’accessibilité insufflent de nouveaux partis pris graphique. En effet, l’accessibilité, loin de brider la créativité, la stimule.
Et pour répondre aux besoins de tous les utilisateurs, les designers sont invités à repenser leur approche : des interfaces simplifiées, minimalistes, des typographies lisibles, épurées, des couleurs visibles, contrastées…
Pour plus d’informations sur les obligations légales des entreprises en termes d’accessibilité, consultez notre article RGAA et accessibilité : quels enjeux pour l’e-commerce ?
L’État, qui a la responsabilité de créer des services numériques simples, inclusifs et humains, est en première ligne quant à l’obligation de proposer des sites design et accessibles. Pour répondre à cette obligation, il déploie une brigade d‘intervention numérique chargée de diffuser une culture du design inclusif au sein des services.
Cette brigade, composée d’experts en UX design et accessibilité, accompagne les administrations et opérateurs de l’État pour améliorer l‘expérience des services publics numériques des citoyens et citoyennes. Et notamment, elle les aide à se conformer à l’ensemble des critères du RGAA.
Ainsi, au cours des dernières années, on observe la refonte graphique et l’évolution continue des différents sites de l’État. Ceux-ci intègrent un Système de Design très précis répondant aux principes fondamentaux qui sont :
- Aller à l’essentiel (minimalisme graphique)
- Être inclusif (conforme à 100% du RGAA)
- Rester formel (conforme à l’image de marque de l’État)
Quelques exemples d’application du Système de Design accessible de l’État :

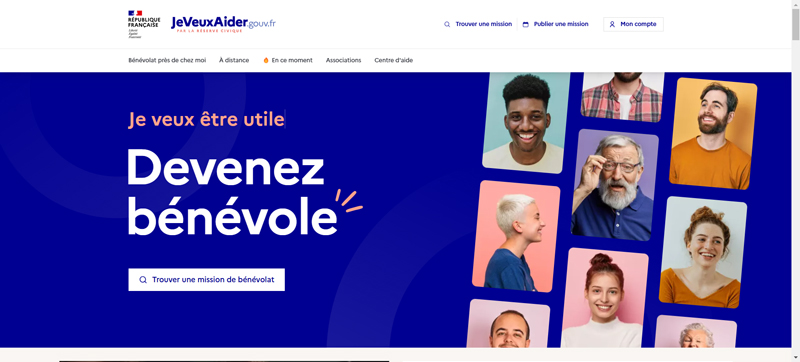
À l’image du site JeVeuxAider.gouv.fr, les sites de l’État qui respectent le Système de Design sont proposés sur fond blanc mais prennent en compte les préférences de l’utilisateur (mode clair ou sombre). Ils peuvent intégrer des sections de couleurs alternatives mais qui respectent une palette définie selon des ratios de contrastes accessibles. Dans ce cas, tous les éléments contenus dans la section sont clairement inclus. Pour la bonne compréhension des utilisateurs, aucun élément n’est positionné à cheval sur un fond couleur.
La typographie principale de la charte graphique et du Système de design de l’État est la Marianne : une typographie sans serif pour garantir la bonne lisibilité des contenus. Elle est déclinée en différents styles de titres et de textes pour faciliter la hiérarchie et la compréhension des contenus.
D’autres nombreuses règles viennent compléter ce Système de design. Tant pour les designers que pour les développeurs. Pourtant, malgré la contrainte, on considère que le résultat est objectivement attrayant et impactant. Mais aussi cohérent avec l’univers graphique et créatif déployé par l’Etat sur ses autres canaux de communication (affichage ou campagne TV par exemple).
Des sites e-commerces inspirés par l’accessibilité
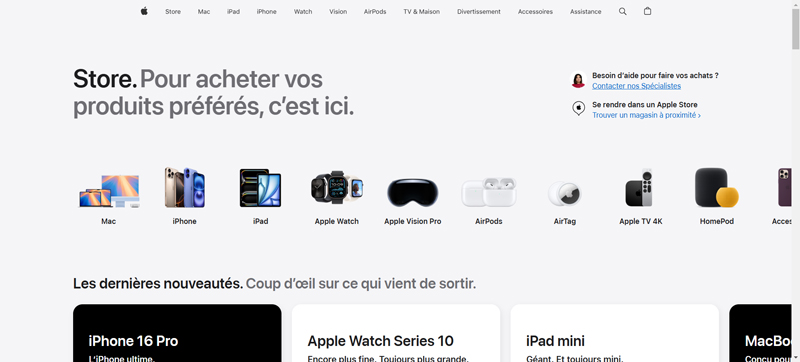
Mais qu’en est-il des sites e-commerce ? Dans son rapport de 2025 l’Institut Baymard a désigné les sites e-commerce les plus performants en termes d’UX design. Parmi eux : Apple, Amazon, Ikea, Booking.com, Etsy… Mais qu’en est-il de leur accessibilité ? Est-ce que le design reconnu de ces sites empêche leur accessibilité ? Absolument pas.

Apple est souvent cité comme leader en matière d’accessibilité numérique grâce à des interfaces simples, un excellent contraste des couleurs, une navigation au clavier et une compatibilité avec les lecteurs d’écran.
Par ailleurs, Amazon investit régulièrement dans l’amélioration de l’accessibilité pour garantir que son expérience utilisateur soit fluide pour les personnes en situation de handicap. De même, Booking.com propose des fonctionnalités comme des filtres de recherche adaptés et une navigation accessible au clavier. IKEA propose des interfaces claires et des efforts constants pour garantir que leur site soit accessible aux utilisateurs ayant des déficiences visuelles, auditives ou motrices. Enfin, Etsy met un point d’honneur à inclure des descriptions de produits détaillées et des interfaces conçues pour répondre aux besoins d’une large gamme d’utilisateurs.
En synthèse, le design accessible de ces sites se traduit par :
- Des contrastes suffisants : Un contraste adéquat entre le texte et l’arrière-plan pour les utilisateurs malvoyants.
- Une navigation au clavier : La possibilité de naviguer sur le site sans souris, essentielle pour les personnes à mobilité réduite.
- Une compatibilité avec les lecteurs d’écran : Utilisation d’éléments ARIA (Accessible Rich Internet Applications) et balises HTML sémantiques.
- Des textes descriptifs pour les images : Intégration d’attributs alt pour toutes les images pertinentes.
- Une structure logique et hiérarchique : Utilisation appropriée des titres (H1, H2, etc.) pour faciliter la navigation.
Avec l’exemplarité de ces géants en termes d’accessibilité, impossible de soutenir que l’accessibilité empêche le design. Au contraire, elle est une source d’inspiration ! Ainsi, les sites e-commerce n’ont plus d’excuses et devront bientôt tous se conformer à cette tendance.
Testez l’accessibilité de votre site e-commerce dès maintenant
De nombreuses ressources existent pour vous fournir un premier aperçu du niveau d’accessibilité de votre site (selon le RGAA), sur différents aspects. En voici quelques exemples :
Pour vérifier et améliorer la conformité des designs aux standards d’accessibilité :
Pour tester les contraste des couleurs :
Des lecteurs d’écran permettant de tester l’accessibilité d’un site pour les personnes malvoyantes et aveugles :
- NVDA
- VoiceOver
Vous envisagez la refonte de votre site e-commerce ? Dès la phase d’UX design, pensez à intégrer les normes d’accessibilité. Et si vous avez besoin de conseils, contactez-nous !

