Dans un précédent article traitant des bénéfices de la PWA pour les e-commerçants, nous avons pris connaissance des retours positifs de grandes marques comme Lancôme, AliExpress et Cdiscount suite à l’intégration d’une PWA sur leurs boutiques respectives. Meilleure visibilité, augmentation du chiffre d’affaires et/ou de la conversion sur mobile… Derrière ces améliorations significatives, opèrent des fonctionnalités phares de la PWA. Trois sont particulièrement essentielles : navigation offline, notifications et ajout à l’écran d’accueil.
Selon vos besoins, il est possible que seules quelques unes vous soient utiles. Mais encore faut-il savoir lesquelles… Nous vous proposons d’explorer ces fonctionnalités. Ainsi, vous comprendrez l’impact de ces dernières et les problématiques auxquelles elles s’adressent, sans vous perdre dans la technique.
Nous commençons par la navigation offline (PWA).
C’est quoi la navigation offline version PWA ?
Certaines applications du quotidien, dont Google Drive et Spotify, intègrent le fameux mode hors-ligne ou hors connexion qui est le socle d’une navigation offline.

Concrètement, il s’agit de proposer à l’utilisateur de télécharger des données sur son mobile pour qu’il poursuive l’utilisation de l’application indépendamment du réseau.
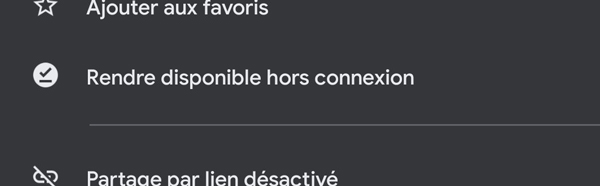
Rendre disponibles hors-connexion quelques fichiers est simple. Et il est particulièrement recommandé de suivre ce raisonnement dans le cadre d’un site e-commerce. Néanmoins, il est inimaginable de télécharger sur le mobile de l’utilisateur tout un catalogue de produits tant cela consommerait son forfait téléphonique et son espace de stockage limité.
Ainsi, il faut judicieusement choisir les ressources que nous souhaitons déconnecter.
Comment identifier ce qui doit être disponible offline de ce qui ne doit pas l’être ?
Il existe trois types de ressources à identifier :
- Pages à contenu dynamique : ce sont les pages qui ne peuvent pas être exploitées hors ligne. Pourquoi ? Car elles ont absolument besoin d’une connexion ou leur contenu ne peut être intégralement téléchargé sur le mobile de l’utilisateur. Impossible par exemple de choisir un transporteur, de valider le paiement d’une commande ou d’afficher toutes les pages d’un catalogue de produits en étant hors-ligne. Pour ces pages, il faudra donc remplacer le contenu dynamique par un contenu offline.
- Pages à contenu statique : ces pages peuvent être déconnectées sans problème et téléchargées sur le mobile de l’utilisateur. Exemples : présentation d’une collection et autres contenus marketing, mentions légales, pages offline et 404…
- Cœur fonctionnel de votre PWA : il s’agit d’éléments qui forment le cœur de l’application et l’identité graphique (pages, images et autres ressources…) :
- la page d’accueil déclarée dans la PWA. Elle s’affiche au lancement de l’application une fois installée sur le mobile de l’utilisateur (nous y reviendrons).
- le logo
- les ressources communes formant l’habillage et l’interactivité de vos pages. Il s’agit notamment des scripts et des styles généraux (affichage d’un menu, animation d’un diaporama, polices personnalisées, apparence des pages…).
- les images affichées dans les pages statiques
Selon les spécificités du site concerné, d’autres pages ou ressources peuvent être exclues ou ajoutées à la liste. Le but est de proposer à l’utilisateur une navigation offline, certes partielle, mais bien plus agréable que la page austère générique renvoyée par le navigateur en l’absence de réseau et les temps morts frustrants que cela induit.

A quels problèmes répond la navigation offline de la PWA ?
Depuis un smartphone, tout un chacun peut se connecter à internet partout et à tout moment, ou presque. Un passage dans les tunnels du métro ou l’arrivée dans une zone de couverture réseau médiocre et la dépendance à une connexion commence à se faire un peu trop ressentir.
Ces situations peuvent sembler triviales mais ont plusieurs impacts sur un site internet :
- Moins bonne visibilité : Google privilégie les sites les plus rapides à s’afficher. Ainsi, si votre page prend plus de temps à s’afficher que celles de vos concurrents, votre positionnement dans le classement des requêtes de Google sera moins bon.
- Abandon de paniers : un site e-commerce perçu trop lent ou une connexion perdue durant la préparation d’une commande mènent les utilisateurs à abandonner leurs paniers.
- Augmentation du taux de rebond : l’utilisateur est plus susceptible de quitter votre site et de ne pas y revenir si sa page prend plus de 3 secondes à se charger.
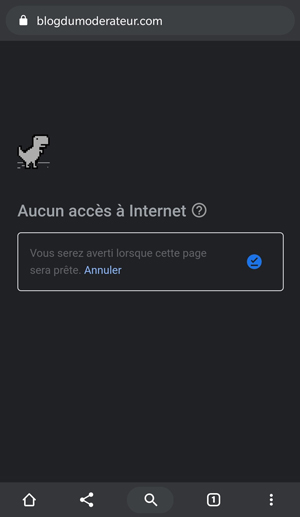
- Expérience utilisateur dégradée : un réseau de mauvaise qualité augmente le temps de réponse à toute action (chargement d’une page, ajout d’un produit au panier, connexion d’un utilisateur à son compte…). Ce qui donne à une boutique une impression de lourdeur. De plus, le navigateur renverra une page d’erreur austère si l’utilisateur fait appel à une page alors qu’il a perdu sa connexion au réseau.
Comment ça marche ?
Dans les grandes lignes, les composants de la navigation offline sont :
- Le cache offline implémenté par les navigateurs récents. Ce cache est prévu pour contenir les pages qui seront utilisées en priorité quand le réseau est de mauvaise qualité ou absent. Il doit contenir également les ressources formant le cœur de votre PWA.
- Un processus exécuté en tâche de fond et géré par le navigateur. Ce processus comprend plusieurs missions :
- Gérer ce qui est stocké dans le cache offline. Ce cache doit contenir une liste d’adresses uniques, chacune associée à une page, un média (image, vidéo, son) ou une ressource (script, police…).
- Intercepter les adresses des pages appelées par l’utilisateur lors de sa navigation.
- Comparer ces adresses de pages appelées avec celles présentes dans le cache offline. Si une correspondance est trouvée, cela signifie que la page est disponible hors connexion.
- Renvoyer à l’utilisateur la page appelée et disponible hors connexion, sinon sa version disponible sur le réseau. Si le réseau est indisponible, la page offline générale est utilisée en remplacement.
- La page offline. Il s’agit d’une page d’erreur personnalisée permettant de rendre l’expérience utilisateur bien plus agréable.
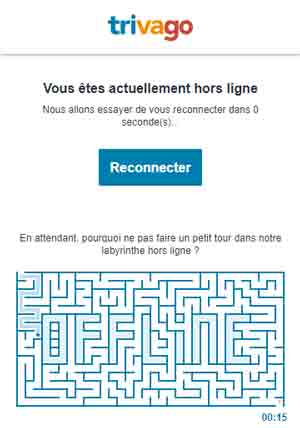
Trivago en propose d’ailleurs une des meilleures, affichant un message informatif, un compte à rebours tentant une reconnexion toutes les 15 secondes et un labyrinthe autour du mot “offline”, jouable au clavier sur un ordinateur et selon l’inclinaison de votre écran sur mobile.

L’utilisateur peut ainsi se distraire en attendant son retour en ligne et est informé des tentatives de reconnexion de son navigateur. Cela maintient son attention et sa présence sur le site.
Avantages et inconvénients de la navigation offline de la PWA
Même s’il est difficile d’appuyer les points ci-dessous avec des chiffres exacts, tant cela dépend en majeure partie des performances du mobile de l’utilisateur et de la conception de votre expérience offline, les avantages et inconvénients d’une navigation offline implémentée de manière optimale tendent vers les constats suivants :
| Avantages | Inconvénients |
|---|---|
|
|
La navigation offline de la PWA, bilan !
La navigation offline est un levier permettant d’agir positivement sur les performances d’affichage, le positionnement dans les résultats Google et l’expérience utilisateur.
Et même si les pages importantes comme le tunnel d’achat ou le catalogue ne sont pas disponibles hors connexion, ces bénéfices sont intéressants si l’on souhaite prendre de l’avance sur la concurrence ou, au moins, ne pas accuser de retard technologique.
Il convient aussi de ne pas oublier que la navigation offline partage des composants communs aux autres fonctionnalités phares de la PWA, ainsi elle peut être la première brique d’une solution évolutive, sinon la prochaine.

