Début novembre, notre équipe d’experts Sylius, représentée par Hélèna et Olivier, s’est rendue en Pologne pour participer à l’événement phare de notre partenaire e-commerce : la SyliusCon 2023. Une belle occasion d’échanger avec les acteurs et la communauté Sylius sur des sujets business et techniques. Mais aussi l’occasion de monter sur scène pour animer une conférence sur la web performance et Varnish, dans le cadre des projets Sylius. Retour sur le sujet de cette conférence présentée par nos experts !
La web performance ?
De l’importance d’un site web performant
De manière très simple, la web performance désigne la rapidité avec laquelle le contenu d’un site web s’affiche sur le navigateur d’un utilisateur. On parle ici de rapidité d’affichage et de rapidité de réponse.
À l’heure où les utilisateurs sont au centre de toutes les réflexions (conception user-centric) et où l’on se challenge continuellement pour offrir la meilleure expérience utilisateur, la web performance constitue un axe d’optimisation majeur. Elle impacte directement l’expérience vécue par l’utilisateur dans son interaction avec le site web.
Au-delà de l’UX (user experience), la web performance constitue aussi un enjeu majeur de SEO pour les marques. En effet, la vitesse de chargement d’un site web est maintenant un critère pris en compte par les moteurs de recherche quand il s’agit d’indexation et de référencement. Ainsi, il n’est pas question de la négliger !
Vous avez besoin d’un expert Sylius pour vous accompagner dans votre projet ? Prenez contact avec nos équipes !
Mesurer et suivre la web performance, pourquoi ?
La première mesure de la performance de votre site permet de vous situer et d’identifier des axes d’optimisation. Comme nous l’expliquions lors de notre conférence à la SyliusCon23, la mesure de la web performance permet notamment de :
- Vérifier la santé de son site web.
- Délivrer une meilleure expérience utilisateur.
- Limiter l’impact écologique de son site web.
1- HEALTH CHECK : mon site est-il healthy ?
Vérifier la santé de votre plateforme web permet de déterminer rapidement des axes d’amélioration et leur importance. Cela permet aussi de mesurer les impacts des optimisations réalisées. Ainsi, vous vous assurez qu’elles ont un impact positif et vous identifiez le plus tôt possible d’éventuelles régressions.
2 – USER CENTRIC : penser pour les utilisateurs
Suivre la performance de votre plateforme web permet également d’offrir une meilleure expérience utilisateur. En effet, nous savons tous que la première impression est souvent déterminante pour la suite d’un parcours. Et que la toute première expérience à laquelle est confronté un utilisateur lorsqu’il arrive sur un site web est l’affichage.
Le suivi de la web performance permet ainsi de veiller à la satisfaction utilisateur en offrant une expérience optimale. Vous installez un sentiment de confiance et donnez envie aux utilisateurs de revenir. En somme, vous les fidélisez ! En e-commerce, nous savons qu’un utilisateur satisfait de son parcours de visite ou d’achat est bien plus enclin à remplir son panier et à passer commande. Cela a donc un impact positif sur le panier moyen, le taux de conversion et le chiffre d’affaires généré.
3 – TIME FOR THE PLANET : chaque geste compte
Et pour finir, la mesure de la web performance d’un point de vue écologique. La mesure et le suivi de la performance permet de détecter les axes d’optimisation pour avoir un site web plus rapide. Et lorsque l’on cherche à réduire le temps de chargement d’une page, il faut nécessairement agir sur les données. Or, lorsque l’on réduit les données qui circulent, on tend à réduire la consommation énergétique des serveurs qui hébergent le site web. Ainsi, vous limitez l’impact écologique de votre site. CQFD !
Maintenant que nous savons ce qu’est la web performance et pourquoi il faut la mesurer et la suivre… Comment procéder pour mesurer votre web performance ?
Comment mesurer votre web performance ?
La mesure de la web performance ne nécessite pas d’être un expert dans le domaine. Il s’agit simplement de comprendre l’importance que représente une expérience utilisateur réussie et de qualité, d’exploiter et mettre en place les bons outils de mesure ET de veiller à les suivre.
Le sujet de la web performance n’est pas nouveau chez Synolia (on vous a déjà parlé des Core Web Vitals et des Speed Index) .
Grâce à des indicateurs
Dans un souci constant de placer l’utilisateur au centre de ses réflexions, Google a déployé des indicateurs de performance dans le traitement des résultats de recherche. La création des Core Web Vitals vise donc à harmoniser l’évaluation de la qualité de l’expérience utilisateur délivrée par un site. Aujourd’hui, les Core Web Vitals se focalisent sur trois aspects : le chargement, la stabilité visuelle et l’interactivité.
Pour cela, 3 indicateurs :
- Le Largest Contentful Paint (LCP) permet de mesurer la performance de chargement d’une page. Ceci en suivant précisément le moment où le plus grand élément de contenu visible sur la page est entièrement chargé.
- Le Cumulative Layout Shift (CLS), est indicateur de stabilité visuelle. Il permet quant à lui de mesurer le moment où se chargent les visuels après ouverture de la page.
- Le First Input Delay ou FID permet de mesurer la réactivité de la page web. Autrement dit, cet indicateur permet d’évaluer le temps qui s’écoule entre le clic et la réponse du navigateur web.
Pour chacun de ces indicateurs, Google propose une “échelle” permettant d’évaluer le niveau de satisfaction de la performance du site.
À titre d’exemple, on considère donc qu’un temps de chargement (LCP) satisfaisant pour l’utilisateur doit être inférieur à 2,5 secondes. Au-delà de ce temps-là, des optimisations sont nécessaires ou recommandées pour améliorer l’UX.

Les Core Web Vitals précédemment présentés sont des indicateurs clés pour comprendre, mesurer et offrir une expérience utilisateur de qualité. Néanmoins il existe d’autres outils et indicateurs qui sont tout aussi importants pour mesurer et suivre la performance d’un site web.
D’autres indicateurs de web performance (d’autres Core Web Vitals) :

Le First Contentful Pain (FCP) mesure le temps nécessaire pour que le premier élément de la page soit affiché à l’écran de l’utilisateur. Il peut s’agir d’un texte, d’une image ou tout autre type d’élément. L’affichage du premier élément d’un site internet marque le moment où les utilisateurs peuvent commencer à naviguer et à interagir avec la page contribuant ainsi à réduire la perception du temps d’attente. Plus le FCP est rapide, plus les utilisateurs ont l’impression que le site web répond rapidement à leur demande.
Un FCP rapide contribue ainsi à donner aux visiteurs d’un site web une première impression positive. On peut également parler d’un meilleur engagement utilisateur. Ceux-ci sont en effet plus enclins à s’engager sur un site qui charge et affiche rapidement un contenu. À l’inverse, un site web dont le premier contenu met du temps à s’afficher peut entraîner un taux de rebond plus élevé.
Par ailleurs, le FCP joue un rôle crucial quand on parle d’expérience mobile.

L’Interaction to Next Paint (INP) est une nouvelle métrique Core Web Vital qui remplacera le FID en mars 2024. L’INP mesure la réactivité globale d’une page en réponse aux interactions des utilisateurs de type clic, appui et clavier pendant toute la durée de la visite d’un utilisateur sur une page. La valeur INP retenue correspond à l’interaction la plus longue observée durant la visite. À la différence du FID qui mesure le temps de la première interaction, l’INP concerne toutes les interactions de la page. Cette mesure est donc significative quand on s’intéresse à la réactivité d’un site internet d’un point de vue utilisateur.

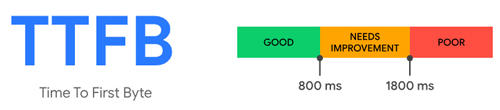
Le Time to First Byte (TTFB, littéralement traduit par “délai avant le premier octet”) est un indicateur qui vise à mesurer le temps nécessaire au navigateur d’un utilisateur pour recevoir le premier octet de données du serveur web après avoir effectué une demande.
Le TTFB est une mesure cruciale car il reflète la réactivité du serveur. Ainsi, un TTFB rapide (mesure inférieur à 800 ms) contribue à un chargement plus rapide des pages et donc à l’amélioration de l’expérience utilisateur. Plusieurs facteurs peuvent impacter le TTFB, comme le temps de traitement du serveur ou la latence du réseau.
Lors de notre présentation à la SyliusCon, nous nous sommes principalement intéressés à ce dernier indicateur. Et bien que le TTFB ne soit pas considéré comme une métrique essentielle, il nous paraît tout de même important de viser un “good” TTFB…

Alors, comment améliorer votre TTFB ? Le cache est une solution parmi d’autres pour optimiser la performance d’un site web. On aborde les leviers d’optimisation et détails techniques dans notre article Varnish au service de la web performance des projets Sylius.

